 |
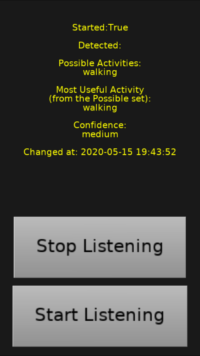
I have implemented a service that allows to easily query about the current user activity (walking, running, cycling etc.) on an iPhone.
Services are ways to enhance your applications with additional code that has platform-specific implementation and may link with 3rd-party library. See more about iOS services and Android services. You declare them in CastleEngineManifest.xml and then just build your application using our build tool.
We now have a new iOS service called activity_recognition. A demo is inside the examples/mobile/activity_recognition subdirecory of the engine source. The demo is cross-platform, however it will not report any activity on other platforms than iOS for now.
The Pascal API is documented in CastleActivityRecognition unit (in particular see TActivityRecognition class).