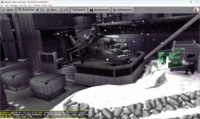
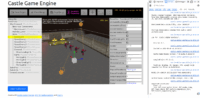
- Let’s start with something big: We have developed proof-of-concept portable version of Castle Game Engine editor that has some of our real editor’s functionality, but is fully developed usign our own UI and runs on the web.
You can try how it works here.
Please heed the warnings — this is only a “proof of concept”, it misses many features critical for real usage, including building or even saving your project when you reload the page. Use the “real” editor (developed using LCL, available only on desktops) for the time being. It will be a long time (definitely not in 2025, and not for 7.0 release) before this “portable editor” will become useful for real work.
That said, this “portable editor” shows that it is possible in the future 🙂 We will be able to just create games, fully in a browser, using Castle Game Engine and FPC. For now, you can create projects, edit views, with our own hierarchy view, object inspector and 3D manipulation. Some developments of it benefit also our inspector invoked by F8 that allows to investigate your view at run-time.
-
OpenUrl is now implemented on the web. it just opens the page using JS window.open.
-
We disable the “context menu” of browser over the HTML <canvas>, which means that using the right mouse button in web applicaitons is now possible.
We still discourage from relying on the right mouse button in web applications (as it is not available on mobile), but at least it makes sense now on desktops. Note: that on Firefox, users can still use Shift+Right click to open the context menu.
-
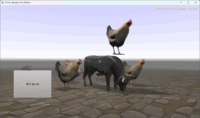
We added castle-model-viewer-mobile to web-demos.
You can view:
- various pre-packaged 3D files (various formats — glTF, X3D, IFC…)
- in various models (walk, examine)
- switch animations, viewports
- also you can view detailed WebGL information.
- Cannot open arbitrary files yet — it will come!
- More 3D demos now run thanks to shader fixes (and some temporary workarounds) on web:
Also we made progress of running more examples, like fps_game, terrain, test_rendering_opengl_capabilities.
-
Shader errors make warnings, not crash, on web. This matches behavior on other platforms (we need extra code to handle this, because on web we cannot rely on catching exceptions).
-
We added ApplicationProperties.CanCatchExceptions to easier handle platforms where this is false (web now).
-
We added Application.MultipleWindowsPossible, to help develop cross-platform apps with a single code. The applications can detect at run-time and change behavior on platforms where only a single window is possible (mobile, console, web).
-
Vampyre Imaging library is now used on web, just like on other platforms, to read some image formats. This adds some formats and has more optimized PNG loading (sometimes 2x over FpImage). Test with image_display example application.
-
New Kraft version was adjusted to work on web too, demo in physics_3d_shooter.
-
We no longer show logs in the page content. (This was using pas2js unit BrowserConsole).
Now logs are only send to the browser’s console using JS console.log, standard facility how to report logs in web applications. This is better, because
- browser’s console is not visible by default (user doesn’t see debug things),
- browser’s console is toggable by developer and most web developers likely know about F12 already,
- browser’s console has filtering, nice scrolling etc.
It is still possible to restore BrowserConsole, by
- uncommenting a symbol in
tools/build-tool/data/web/program_js.lpr
- uncommenting additional HTML things in
tools/build-tool/data/web/dist/index.html
- CastleEngineManifest.xml supports new option for the web HTML generation,
<web html_contents="...">. Allows to easily add more HTML content to describe your application. Used by our “The Unholy Society” on web.
-
You can use castle-engine cache --target=web to speedup future compilation. See cache option docs.
-
We use auto_generated/CastleDataInformation.xml on the web, which allows to quickly enumerate and check for existence of data files. (Although our ZIP handling, responsible for our data on web now, can also provide this functionality now.)
-
Our automatic tests can run on the web!
- We abort some tests on the web – that require platform to be able to catch exceptions.
- We count all aborted tests.
- We hide the checkbox “stop at fail” on the web (cannot work since web cannot catch exceptions).
- The automatic tests is available to run if you want to test it yourself.
Heed the warning from web page: Don’t be alarmed if a test seems to hang in the middle. The test TTestX3DNodes.TestGltfConversion indeed takes time, around 30 seconds, it knowingly does something quite unoptimal (converting large binary data in glTF to a textual representation in X3D).
-
Lots of updates to the web page documentation and docs linked there. The wasmtime usage docs updated.
-
We optimize now binary size using wasm-opt, which achieves 1/3 size optimization and very noticeable loading speed improvement and very noticeable run-time execution improvement!
We perform this optimization completely automatically for “release” builds done using CGE build tool / editor. I.e. we just run wasm-opt, if found on $PATH, after FPC made the WASM binary. See section Optional, for extra size/speed optimization: Binaryen (for wasm-opt tool) in docs. We show a simple log what was done:
|
|
wasm-opt found, using it to optimize the release build. ... Optimized .wasm file in 84.64sec, size decrease 34% (from 43.04 MB to 14.61 MB). |
All the demos on web docs have been optimized with wasm-opt now.
-
castle-engine package --target=web makes sense now, packages to zip the dist/ contents.
-
We updated everything to follow FPC rename wasi -> wasip1.
-
We also submitted to fpcupdeluxe a fix for the rename wasi -> wasip1, and it’s already applied to the fpcupdeluxe master branch on GitHub.
However, be aware that (as of now, 2025-05-24) the fpcupdeluxe release (precompiled binaries) with this fix is not available yet. Which means that we recommend you to take fpcupdeluxe master sources and just build it yoursef. FpcUpDeluxe is straightforward to compile with Lazarus.
-
We also submitted Pas2js fix for TJSProgressEvent.Total, already merged.
-
Fixes using WebGL extensions, enabling extensions like anisotropic filtering on WebGL.
-
This is something we made already in ~February, but didn’t announce it properly yet. Here it goes: Web platform automatically embeds custom fonts, to allow you use font files (TTF / OTF / WOFF) in web applications.
This is our initial attempt at solving the need “allow to use custom fonts (from TTF / OTF / WOFF) without the need for FreeType”.
Why do we need to solve it?
- One reason is that getting FreeType to work on all platforms, including mobile (Android and iOS), consoles (Nintendo Switch right now), web (WebAssembly) is a maintenance burden. It is possible!, the FreeType C code is very portable, and for web there are JS alternatives like https://github.com/opentypejs/opentype.js/ . But it is still additional work.
-
Note: We explored one additional avenue, using “EasyFreeType” bundled with LCL (we could extract the code from LCL). This is using pure Pascal solution, based on a very old FreeType source (they originally wrote FreeType in Pascal) from ~1997. Why did we reject this solution? Well, “very old … from 1997” does not sound good from a security perspective or from feature-set perspective 🙂 We need support for at least TTF / OTF / WOFF. We need a solution that accounts for more font formats that may appear.
-
We note one more reason: even if we got FreeType working everywhere at zero maintenance cost, this is still not optimal. Loading font from a FreeType requires to do some job (processing the font file to generate a texture). This takes time, and for distance field fonts it takes even longer. It would be better to just distribute the result of the processing (font texture), IOW: move part of the work from runtime to pre-processing.
Our current solution to this on web relies on the “embed font by generating Pascal code”. For all the TTF / OTF / WOFF files we find in your data, we generate Pascal unit, which is compiled-in into the application (this is invisible to you, we use this unit from auto-generated web library).
This works… but we identified a number of issues with it.
- From a high-level view, this goes contrary to our idea to discourage “embedding by converting to Pascal code”. Maintaininig conversion like
texture-font-to-pascal is a burden. And we don’t really need to convert font to Pascal code, we only need to convert it to another data file, jus a file in a more friendly format (something we can read without FreeType). IOW, “embedding to Pascal” needlessly tries to solve 2 things (how to distribute, and how to read) when we only need to solve one (how to read).
-
Practical problem: this generation is not influenced by application needs now. The information about the desired optimal font size, character set — is inside the design, in TCastleFont. Not inside the TTF / OTF / WOFF that we process. So we process with some hardcoded size and “common Unicode” character set, for now — but this is not flexible for all uses.
-
Another practical problem: this generation doesn’t work on Windows now. Because build tool on Windows cannot use shared libraries, which is our easy solution to avoid locking project DLLs by accident. We can invent a better solution to this (build tool should not use project DLLs).
More information about how we plan to solve it: see web docs, find the section about fonts in “Plans (TODOs)” there.
And that’s… not everything. But we will announce some URL handling improvements, which were also done to benefit the web platform, in a separate news post.