Editor
1. Introduction
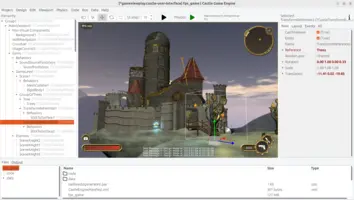
Castle Game Engine Editor is the most important visual tool of our engine. It allows to create, edit and build applications with CGE. Get it by downlading latest Castle Game Engine release and run castle-editor executable in the bin subdirectory.
2. Video Introduction - Tutorial
3. Create, build, run projects
You can create a project (using a number of templates) or open an existing one. You can compile, run and package the project using the Run menu.
A Castle Game Engine project is a directory containing the CastleEngineManifest.xml file. Most often it also contains a subdirectory data/ that is accessed from code using the castle-data:/xxx URLs. Everything else is up to you, organize your source code and data however you like.
Note that compiling and packaging a project can also be done using the command-line CGE build tool. Actually, the editor just calls the build tool under the hood. The build tool in turn calls a compiler (FPC) and some other tools (e.g. Android-specific packaging tools).
4. Design user interfaces and 3D/2D transformation hierarchies
You can visually design:
-
A hierarchy of user-interface controls. Anything descending from
TCastleUserInterface, like a button, label, or a powerful viewport (that contains a hierarchy of 3D / 2D scenes and transformations inside).Saved as
xxx.castle-user-interfacefiles (somewhere in thedata/subdirectory).They are typically loaded in your application by setting the
TCastleView.DesignUrl(see almost any engine example or "New Project" template). Other approaches are possible too, e.g. you can load usingUserInterfaceLoad,TCastleComponentFactoryand more. See examples like advanced_editor/advanced_loading_designs. -
A hierarchy of 3D / 2D scenes and transformations. Anything descending from
TCastleTransform.Saved as
xxx.castle-transformfiles (somewhere in thedata/subdirectory).You can load it in your game using
TransformLoadand insert into existing hierarchy ofTCastleViewport.Items. You can also useTCastleTransformDesignto use it in other designs (thus having a reusable composition of 3D/2D objects). See examples like advanced_editor/advanced_loading_designs. -
A hierarchy of non-visual classes (really anything descending from TComponent although we advise to descend from our extended
TCastleComponent).Saved as
xxx.castle-componentfiles (somewhere in thedata/subdirectory).You can load it in your game using
ComponentLoad. Do whatever you want with the resulting components. You can find the named components in your design using theFindRequiredComponentmethod, like this:var ComponentRoot, ComponentOwner: TComponent; MySound: TCastleSound; MyFont: TCastleFont; begin ComponentOwner := TComponent.Create(Application); ComponentRoot := ComponentLoad('castle-data:/my_design.castle-component', ComponentOwner); MySound := ComponentOwner.FindRequiredComponent('MySound') as TCastleSound; MyFont := ComponentOwner.FindRequiredComponent('MyFont') as TCastleFont; end;
The xxx.castle-user-interface, xxx.castle-transform, xxx.castle-component are simple JSON text files. You should commit them to the version control, just like your source code. You can have as many such files inside your project as you need to.
Let us emphasize that when using the editor, you still code using the same CGE API as described throughout this manual. At any point you can load an instance of a component from a designed file and use it as you wish.
Open various example projects to see the editor, with various components, in action. We recommend trying out various templates (create "New Project" in editor), examples/component_gallery, examples/tiled/strategy_game_demo.
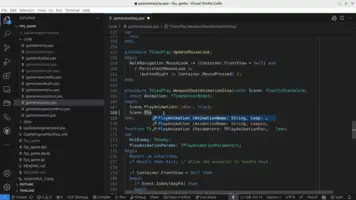
5. Edit source code
The editor integrates with various Pascal code editors:
-
You can use Lazarus to edit Pascal code.
-
You can use Delphi IDE.
-
You can use VS Code.
-
Or really any other text editor. We advise looking for full-featured editor, with features like Pascal syntax highlighting, code completion and integrated debugger. In CGE editor, go to "Preferences → Code Editor" to configure your custom editor, so it is run when you e.g. double-click on Pascal files from the editor or use various other "Code" menu features.
To edit the Pascal unit you have various options:
-
In CGE editor: enter the
code/subdirectory, and double-click on a Pascal unit. -
In CGE editor: use menu item "Code → Edit Unit …".
-
In CGE editor: press F12 when some design is open. This will open the associated unit.
-
In Lazarus: open the project in Lazarus, and open units from Lazarus then. All Pascal files found on the search path are automatically part of the LPI project, they are visible in Project Inspector in Lazarus.
-
In Delphi: open the project in Delphi, and open units from Delphi then.
The CGE editor automatically sets up Lazarus and Delphi project files, so that you can easily compile and run from these IDEs.
6. File browser
You can browse the application files. Our "Files" browser at the bottom just displays the files inside your project directory. It merely hides some known unimportant things, like temporary castle-engine-output directory.
-
Note that the
data/subdirectory is somewhat special. It is automatically detected, it is automatically packaged (e.g. in Android apk), and it can always be accessed by castle-data:/xxx URL. You will place there 3D models, 2D images, designs (xxx.castle-user-interface,xxx.castle-transform,xxx.castle-componentfiles) and everything else you load in the game.It is somewhat equivalent to Unity
Assets/subdirectory. See Castle Game Engine for Unity developers for more pointers, if you come with knowledge about Unity. -
Note that your Pascal source code should be outside the
data/subdirectory. Your source code can be anywhere within the project, we don’t have any strict requirement here, although we recommendcode/subdirectory and the compiler is set to search it by default. Remember to list any new code subdirectory in<search_paths>in CastleEngineManifest.xml file (for now, just edit this file in any text editor; in the future CGE editor can allow to edit it through a GUI dialog). -
Double-clicking on various files runs a tool suitable to preview/edit them:
-
On 3D and 2D models we run Castle Model Viewer.
-
On images we run Castle Image Viewer.
-
On Pascal files we run Lazarus (see above).
-
Design files are opened in the current editor.
-
On other files, we run the default system application for them.
-
-
Scenes, images and audio files have a preview window once you select them in the Files panel. You can even quickly listen to audio files this way.
-
You can drag files from the "Files" area onto the design.
-
Drag 3D and 2D models (like glTF or Spine or X3D files) on
TCastleViewportto automatically create aTCastleScenewith the given scene loaded. -
Drag audio files on
TCastleViewportto automatically create sound source (TCastleSoundSource and TCastleSound). -
Drag images on
TCastleViewportto automatically createTCastleImageTransform. -
Drag UI designs (*.castle-user-interface) to automatically create
TCastleDesignthat refers to them. -
Drag transform designs (*.castle-transform) to automatically create
TCastleTransformDesignthat refers to them. -
Drag images on user interface (not viewport) to automatically create
TCastleImageControl. If you want to force creating 2DTCastleImageControleven when you drop on viewport, hold Shift when dropping.
-
7. Custom components in the editor
You can register your own components to use them within CGE editor. This is a powerful mechanism to define e.g. your own user interface elements. See the documentation about custom components.
To improve this documentation just edit this page and create a pull request to cge-www repository.