Visual Studio Code
- 1. Introduction
- 2. Video Overview
- 3. Make Castle Game Engine invoke VS Code
- 4. Install Castle Game Engine extension in VS Code
- 5. Extension Settings and Pascal code completion
- 6. Compiling and Running
- 7. Keybindings
- 8. Debugging
- 9. More Information and Credits
- 10. Other text editors
- 11. Plans, TODOs
1. Introduction
Visual Studio Code is a powerful, free and open-source, cross-platform text editor for programmers.
We provide an extension that makes it easy to use VS Code with Castle Game Engine and Pascal:
-
Build, run, debug (and more) Castle Game Engine projects from VS Code.
-
Code in Pascal with syntax highlighting and code completion.
It’s easiest to install our extension by just searching for "Castle Game Engine" in the VS Code extensions panel.
-
The extension is also available for VS Codium through the Open VSX marketplace.
For the code completion, the extension relies that you have Castle Game Engine installed. It will use the pasls tool (LSP server) that is part of the engine. The code completion works in any Pascal code — not necessarily Castle Game Engine projects. The Pascal LSP is also useful from other text editors (like Emacs or Vim) to make intelligent code completion for any Pascal code.
2. Video Overview
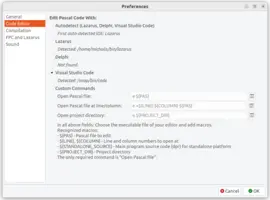
3. Make Castle Game Engine invoke VS Code
Go to Castle Game Engine editor preferences, "Code Editor" tab, and select the "Visual Studio Code".
This will make CGE automatically open VS Code when you open Pascal file
-
by double-clicking Pascal unit from CGE editor "Files" panel,
-
by double-clicking a message in the "Output" window referencing some Pascal file,
-
using menu item "Code → Open Project in Code Editor",
-
and in all other cases when CGE wants to open Pascal file.
4. Install Castle Game Engine extension in VS Code
Install Castle Game Engine in VS Code.
You can follow the above link. Or just search for "Castle Game Engine" in the VS Code extensions sidebar.
VS Codium users can find our extension in the Open VSX marketplace.
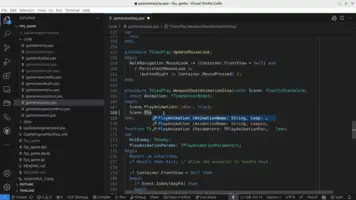
5. Extension Settings and Pascal code completion
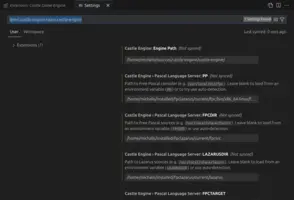
Go to the extension settings and configure it:
Details about the extension settings:
- Engine Path
-
Set this to Castle Game Engine directory. This is the only thing you really need to configure. If you installed the engine from our official downloads, then everything else will be auto-detected correctly.
Inside this directory we expect to find
binsubdirectory with our tools, likepasls(pasls.exeon Windows), build tool and editor. - PP
-
FPC executable. Add
.exeextension on Windows. If you use regular FPC, this is a path to your regular FPC executable (fpc,fpc.exe,fpc.sh).If you use FPC bundled with CGE, the correct path looks like
<cge-path>/tools/contrib/fpc/bin/fpc-cge. But actually, you can also leave it blank in this case — we will autodetect it.If you have installed FPC yourself using fpcupdeluxe on Unix, remember to point
PPto thefpc.shscript (and not to thefpcbinary) that should always be used to execute FPC managed byfpcupdeluxeon Unix.In general, the
PPexecutable may be run by CodeTools, which may assume this FPC version "knows" standard RTL paths. That’s why it’s important to passfpc.sh(in case of fpcupdeluxe) orfpc-cge(in case of FPC bundled with CGE) and not the "bare"fpcexecutable. - FPCDIR
-
FPC source code.
If you use FPC bundled with CGE, this should look like
<cge-path>/tools/contrib/fpc/src/. But actually, you can also leave it blank in this case — we will autodetect it. - LAZARUSDIR
-
Lazarus (source) directory. This is optional, fill it if you have Lazarus installed. It will enable to find LCL units and do the code completion for LCL components too.
- FPCTARGET
-
Your OS, like
linuxorwin64.Use operating system names that match FPC and CGE. You can see valid OS names:
-
In CGE editor menu "Run → Platform (To Compile And Run) → …".
-
If you execute on the command-line build tool as
castle-engine --help. Look for possible arguments for the--osoption.
You can also leave it empty, our LSP will autodetect it.
-
- FPCTARGETCPU
-
Your CPU, like
x86_64.Use processor names that match FPC and CGE. You can see valid CPU names:
-
In CGE editor menu "Run → Platform (To Compile And Run) → …".
-
If you execute on the command-line build tool as
castle-engine --help. Look for possible arguments for the--cpuoption.
You can also leave it empty, our LSP will autodetect it.
-
|
Note
|
Our LSP server is based on Philip Zander’s LSP server which in turn uses on Lazarus CodeTools to do the code completion. So inside there is really a lot of work and testing from many people in the Pascal ecosystem to make it powerful. |
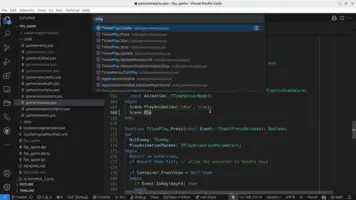
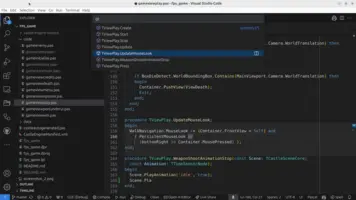
5.1. Test Code Completion
-
Open any Castle Game Engine project.
-
You can open it from Castle Game Engine editor (e.g. by "Code → Open Project in Code Editor" menu item).
-
Or you can open it from VS Code, using "File → Open Folder".
-
Place your cursor somewhere, hit Ctrl + Space and enjoy a proper code completion.
-
Right click on any Pascal item and use "Go To Definition", "Go To Declaration" or just Ctrl + click on it to move around. You can also peek at definition and declaration using "Peek → …".
6. Compiling and Running
Simply open in VS Code a directory with CastleEngineManifest.xml. Our extension will automatically detect it is a CGE project, and will show appropriate buttons on the status bar to compile, run and debug the project.
6.1. Alternative ways to compile and run (for other text editors or custom needs)
Using our VS Code extension commands is just one way to build and run CGE application. Some alternatives:
-
Use editor, menu item "Run → Compile And Run" (F9).
-
Use Lazarus IDE or Delphi IDE. You can open CGE project in them.
-
Use command-line build tool. Like this:
castle-engine compile && castle-engine run.This approach is also how you can build and run CGE projects from any text editor.
You can also define VS Code
tasks.jsonfile to allow to run the project indicated by the currently open file (so you don’t need to open the exact project directory in VS Code). Place in yourtasks.jsonthis (use raw version for easy copy-paste).This file defines a few CGE tasks and makes the task "(CGE) Compile And Run" the default.
Use this sample as:
-
your personal (user-specific, apply to all projects) tasks. Use command "Tasks: Open User Tasks" from the palette (Ctrl + Shift + P) to edit this file.
-
or place these tasks inside the
.vscodefolder of your project. Use menu item "Tasks → Configure Task" to edit this file.
The above sample
tasks.jsonassumes that the CGE build tool calledcastle-enginecan be found on environment variablePATH.Make sure your environment is set correctly to make it work:
-
Extend the
PATHenvironment variable to contain thebinsubdirectory of your CGE directory. This is wherecastle-engine[.exe]file should be. If you don’t know how to set the environment variable, search the Internet (e.g. these are quick instructions how to do it on various Windows versions).Alternative: Edit the sample
tasks.jsonto provide full path to the build tool exe, like/home/example/castle_game_engine/bin/castle-engineinstead of justcastle-engine. -
(Optional) Make sure that compiler (FPC or Delphi) is on
PATH, so that our build tool can find it.This is not necessary in the common case, when you use FPC bundled with CGE.
-
(Optional) Set
CASTLE_ENGINE_PATHenvironment variable to point to the root of CGE.This is not necessary if you run the build tool from CGE subdirectory
bin/, it will auto-detect CGE path then correctly. -
Remember to restart all applications (like VS Code) that need to be aware of new environment variables' values.
-
7. Keybindings
Our VS Code extension for Castle Game Engine defines a few useful keybindings:
-
Compile using Ctrl + F9 (or Cmd + F9 on macOS).
-
Run using Shift + F9.
-
Search API reference using Ctrl + F1 (or Cmd + F1 on macOS).
-
Go to declaration using Ctrl + F12 (or Cmd + F12 on macOS).
You can change the bindings as you see fit, naturally, using VS Code.
8. Debugging
Our VS Code extension for Castle Game Engine defines a ready debugger called castleDebug based on fpDebug. Just start debugging in VS Code and choose castleDebug as a debugger.
8.1. Alternative debuggers
Any debugger extension in VS Code able to debug native applications should work.
8.1.1. GDB
You can use Native Debug with GDB.
This is a sample launch.json you can use (edit app_name as necessary):
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Debug",
"type": "gdb",
"request": "launch",
"target": "./app_name",
"cwd": "${workspaceFolder}",
"valuesFormatting": "parseText"
}
]
}For debugging code compiled with FPC, it’s very useful to set a breakpoint at fpc_raiseexception. Just define a breakpoint at such function name (don’t worry that it may seem like it doesn’t work — it will actually work once you run the project).
8.1.2. fpDebug (directly)
While CGE extension runs fpDebug for you (our castleDebug is only a shortcut for preconfigured fpDebug), you can also set up and tweak fpDebug yourself in the launch.json. Here’s an example:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Debug",
"type": "fpDebug",
"request": "launch",
"program": "${workspaceRoot}/ui_batching",
"workingdirectory": "${workspaceRoot}"
}
]
}9. More Information and Credits
-
The LSP server we use is based on Philip Zander's Pascal LSP server.
-
Our fork of the LSP server is here: LSP server for Pascal and Castle Game Engine.
-
There is an alternative Ryan Joseph's Pascal LSP server. We have forked it too to add some CGE extensions, though ultimately we decided to not focus on it.
-
Both LSP servers are based on initial work of Arjan Adriaanse. They both use latest Lazarus CodeTools to do the actual code completion, so we can enjoy in every editor the same power as Lazarus users.
10. Other text editors
The LSP server is fully useful with any text editor that supports LSP, not only VS Code.
10.1. Emacs
You can use it with Emacs. See Michalis Kamburelis notes about LSP + Pascal + CGE + Emacs.
The short version is:
-
Install lsp-pascal,
lsp-mode,companyEmacs packages, -
Configure it like this in your
~/.emacs:(require 'lsp-pascal) ;; choose LSP server binary (setq lsp-pascal-command "/home/michalis/sources/castle-engine/castle-engine/bin/pasls") ;; pass basic info to LSP server, all LSP Pascal servers above support these: (setq lsp-pascal-fpcdir "/home/michalis/cge/tools/contrib/fpc/src") (setq lsp-pascal-lazarusdir "/home/michalis/lazarus") (setq lsp-pascal-pp "/home/michalis/cge/tools/contrib/fpc/bin/fpc-cge") (setq lsp-pascal-fpctarget "linux") (setq lsp-pascal-fpctargetcpu "x86_64")
10.2. NeoVim
The LSP server can be used with NeoVim. See the client/nvim subdirectory of Philip Zander's repository.
11. Plans, TODOs
-
Make the status bar shorter, following VS Code status bar guidelines. We know that current buttons may be "too much", esp. if you have already a number of other extensions filling the status bar. Ideally, we move (and add more) CGE functionality to a view (sidebar) of VS Code, and in exchange make the status bar shorter.
The workaround for now is just to hide our buttons on the status bar, if they take too much space for you (right click on the status bar to customize what is shown there).
-
Show our API docs using VS Code popup, and available offline. This will replace the current approach to use a separate Webview (with pre-filled search).
-
Can we have "Code Completion" (that happens in Lazarus when you Ctrl + Shift + C) that can automatically insert e.g. method declarations or complete property declarations?
-
Debugging on macOS doesn’t work yet.
To improve this documentation just edit this page and create a pull request to cge-www repository.