IFC (Industry Foundation Classes) format support
1. Introduction
2. What is IFC?
IFC is a standard format for storing building information models (BIM). It is used in the architecture, engineering and construction (AEC) industry.
It’s an open, vendor-neutral and non-proprietary format, which means everyone has access to the full specification how everything should work and everyone can implement it. And it is supported by a lot of software:
If you want to learn more about the IFC format, follow these links:
-
Various IFC overviews:
-
Official documentation and standards:
-
IFC 4.3 specification (latest), this is what we implement. This is not an easy read (and you don’t need to read it all), but this is the ultimate source of knowledge about IFC.
We like open 3D standards in Castle Game Engine (Michalis is preaching about his love for glTF and X3D at various conferences) so IFC naturally joins our capabilities.
3. Testing
-
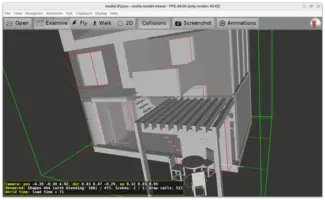
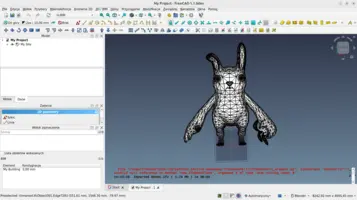
First of all, you can just open any supported IFC file with any of our tools. Like this:
Get or make a sample IFC file:
-
For example take one of our testcases from our demo-models, ifc subdirectory.
-
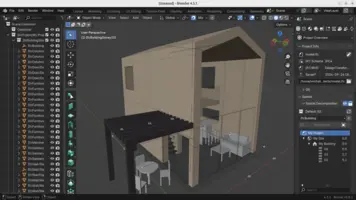
Or create IFC file using Blender and BonsaiBIM add-on, a great add-on that turns Blender into a full-featured IFC editor. Save the IFC to
.ifcjsonformat. -
Or convert any IFC in STEP format (
.ifc) to IFC in JSON format (.ifcjson) using Python conversion scripts (our fork with some fixes).
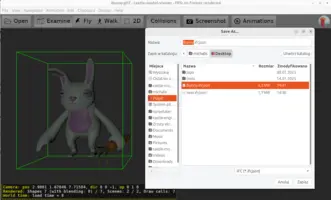
Then open it using Castle Model Viewer.
-
-
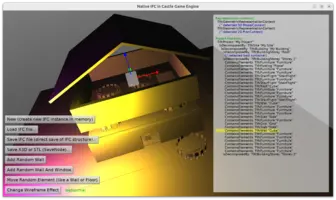
Check out the dedicated example using IFC classes to add and modify walls, that can load, save and display IFC models. It’s in the examples/ifc/ directory of the engine sources.
3.1. Support in engine tools
The IFC format is supported as input and output in all our tools, including:
-
Castle Game Engine editor - design 3D applications using IFC, glTF, X3D and other supported model formats and all our engine features.
-
Viewers:
-
Castle Model Viewer (use the "snapshot" version for the IFC support now),
-
Castle Model Viewer Mobile (Android and iOS),
-
pre-release of Castle Model Viewer on the web (TODO: doesn’t yet allow to choose arbitrary IFC file from your disk).
-
-
Converters:
-
Command-line Castle Model Converter
-
4. Supported IFC features
4.1. Saving and loading
We can load and save the IFC entities listed in API docs of CastleIfc unit. This includes all the classes reflecting the IFC specification (of which 178 classes have all the properties and docs, and 596 classes are only bare-bones definition for now).
All the defined IFC entities can be loaded and saved to IFC files in the JSON encoding, with the .ifcjson extension.
|
Note
|
We require to use .ifcjson extension for IFC files in JSON encoding, not just .json. That’s because we also support another popular format, Spine animations, that uses .json extension.
|
|
Note
|
If you’re looking for conversion between .ifcjson and .ifc (STEP encoding), you can use the Python conversion scripts (our fork with some fixes).
|
4.2. Display and conversion to X3D nodes
We convert a lot of "presentational" IFC entities to X3D nodes and display them.
-
A lot of IFC content is just "metadata" for our engine, that is: we load and save it, and you can use it from Pascal (by looking at IFC classes properties, or by looking at X3D nodes metadata like
MyGroup.MetadataString['IFC_Name'],MyGroup.MetadataString['IFC_Description']). But it doesn’t affect the display in any way. -
We load various IFC containers and lists to the corresponding X3D
TGroupNode. -
The transformation hierarchy (following
TIfcObjectPlacementincludingTIfcObjectPlacement.PlacementRelTo) is expressed using X3DTTransformNode. -
We display these 3D / 2D shape entities:
-
lines:
TIfcPolylinein IFC,TLineSetNodein X3D -
indexed lines:
TIfcIndexedPolyCurvein IFC,TIndexedLineSetNodein X3D -
extrusion of a cross-section along a direction:
TIfcExtrudedAreaSolidin IFC, mesh (TIndexedQuadSetNodefor sides,TIndexedFaceSetNodefor top/bottom caps) in X3D -
mesh (arbitrary polygons):
TIfcPolygonalFaceSetin IFC,TIndexedFaceSetNodein X3D -
mesh (triangles):
TIfcTriangulatedFaceSetin IFC,TIndexedTriangleSetNodein X3D -
wireframe box:
TIfcBoundingBoxin IFC,TBoxNodein X3D (withTAbstractShapeNode.Shadingset toshWireframe) -
circle:
TIfcCirclein IFC,TCircle2DNodein X3D -
ellipse:
TIfcEllipsein IFC,TCircle2DNodein X3D (withTCircle2DNode.RadiusYcustomized) -
grid:
TIfcGridin IFC, just lines (colored red/green/blue, until, partially transparent) in X3D -
others:
TIfcTrimmedCurve,TIfcMappedItem,TIfcManifoldSolidBrep,TIfcGeometricCurveSet,TIfcGrid,TIfcConnectedFaceSet,TIfcBooleanResult(no CSG implemented yet, we just display one or both arguments),TIfcCompositeCurve.
-
Our conversion from IFC to X3D allows to display IFC models using Castle Game Engine (using TCastleScene) and allows to literally convert between model formats, from IFC to any format we can save (X3D, STL, and soon glTF).
X3D nodes can be mapped back to IFC classes, which is useful e.g. for picking 3D objects using mouse. Castle Game Engine has APIs to determine what X3D node has been picked, and then you can map it back to an IFC "product" (like a wall, a window, a door) using TCastleIfcMapping.NodeToProduct.
Our implementation targets IFC specification version 4.3, but we some made provisions to account for older specification versions too. You’re welcome to report (as engine bugs) any issues you find with any IFC files.
4.3. Utilities and examples
We define some utility methods to operate on IFC classes:
-
TIfcProduct.AddMeshRepresentation,TIfcProduct.AddBoxRepresentation(adding meshes to products) -
TIfcProduct.Translation,TIfcProduct.SetTransformRelativeTo(move products; setting theTIfcProduct.Translationis properly optimized to be ultra-fast even when moving parts of very large models) -
TIfcObjectDefinition.AddIsDecomposedBy,TIfcProject.BestContainer(relationship between larger spatial elements) -
TIfcSpatialElement.AddContainedElement,TIfcSpatialElement.GetContainedElements(relationship to add elements (products) inside larger spatial elements) -
TIfcElement.AddOpening(add openings to elements) -
TIfcElement.AddConnected(add connections between elements, e.g. wall to window) -
TIfcProject.SetupUnits(setup standard (metric) units for the project) -
TIfcFile.Project(the main project of the IFC file) -
TIfcProject.ModelContext,TIfcProject.PlanContext,TIfcProject.SetupModelContext(querying and creation of geometric contexts, necessary to designate things to be visible in "3D model view" or "2D plan" view).
These utility methods provide easy API to perform common operations, like adding and moving elements represented by transformed meshes. These utilities are not strictly necessary to build/modify IFC content, but they make some usage simpler.
Examples:
-
See lower on this page for example usage of these methods to easily add walls and floors.
-
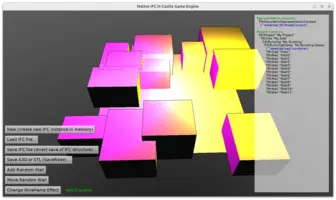
Our example examples/ifc/ shows the usage of these methods to make a small IFC editor in Castle Game Engine, that can load, save and display IFC models. The created IFC files can be then opened in other IFC tools, like BonsaiBIM or FreeCAD.
|
Note
|
Let us know if you need more features related to IFC. Bug reports and PRs are welcome, as well as donations toward the IFC support, we’re happy to provide commercial support for companies too. We’re committed to IFC support. Michalis talks at conferences how he loves open 3D standards --- well, IFC is one of them! |
4.4. Interchange with other IFC tools, like BonsaiBIM and FreeCAD
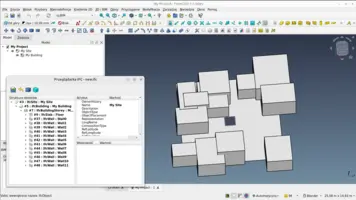
The IFC files saved by our engine can be opened back in other IFC tools like BonsaiBIM and FreeCAD (after conversion from IFC JSON to STEP using Python conversion scripts). They work regardless if you build IFC structure from scratch in our engine or load + modify some existing IFC model.
This allows to develop a specialized IFC tools in Castle Game Engine that can be used in the IFC ecosystem. We can consume and produce IFC files that "play well" with other software, and everything "thinks" using IFC classes.
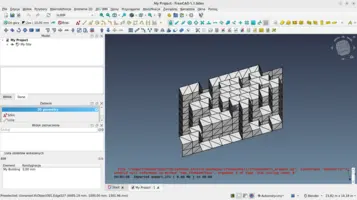
To test this, IFC files produced by our example examples/ifc/ can be verified to look the same in BonsaiBIM and FreeCAD:
|
Note
|
Above, we added some lights for display in our engine, just to make it look fancy :) These are not part of the IFC standard. There are other graphic features in our engine you could use, like shadows using shadow volumes, tweaking MyScene.RenderOptions.WireframeEffect.
|
5. Loading and saving IFC in TCastleScene
Basically, you don’t need to learn anything new to use IFC with Castle Game Engine.
Load a sample IFC file:
-
using the
TCastleSceneCore.Loadmethod, -
or by setting
TCastleSceneCore.Urlproperty to the IFC file.
Just follow the manual page about viewports and scenes and subsequent pages about TCastleScene usage.
As always in our engine, you can modify the TCastleScene contents (a set of X3D nodes rooted in TCastleSceneCore.RootNode). You can save it back to IFC using the TCastleSceneCore.Save method.
|
Warning
|
Using this approach to load and then save IFC does not preserve a lof of information from the IFC file. Converting IFC to X3D nodes (in Instead, to load and then save IFC without any loss, and manipulate all the IFC information, we recommend the approach described lower, that can work directly with IFC classes and save them using |
You can also use the LoadNode and SaveNode methods to load and save TX3DRootNode instance, without the need for a full TCastleScene. This makes sense if you don’t need to display the model at all.
|
Note
|
The IFC files follow the convention of "Z axis is up". This is different to Castle Game Engine convention (consistent with glTF, X3D, and some other game engines) of "Y axis is up". Sometimes you can just ignore this difference. Everything works. Just setup your camera to look natural with "Z up". But for most projects, we advise to display IFC models to follow the "Y up" convention. This will make e.g. physics works in natural way (our gravity pulls down in -Y by default). And it will make IFC models match glTF and X3D models better. To do this you can rotate the |
6. Working with IFC classes (native IFC in Castle Game Engine)
There is another way to use IFC support that allows you to utilize the full power of IFC and work directly with IFC classes. All IFC entities and other types are expressed as natural Pascal classes, enums etc.
In contrast to the approach described in the previous section ("Loading and saving IFC in TCastleScene"), where you load and save IFC files but your "single source of truth" about the model is the state of TCastleScene (which means: set of X3D nodes), in this new approach your "single source of truth" is your hierarchy of IFC classes. This approach is also called "native BIM" by various tools in the IFC ecosystem.
The advantage of this approach is that you work with the IFC concepts directly. You can modify the IFC data, and make the displayed scene to reflect the changes. So:
-
You use classes from
CastleIfcunit, following exactly the same concepts and names as the IFC specification. -
You don’t wonder "how this metadata was mapped to X3D node" because you don’t need to inspect X3D nodes to investigate what’s inside the IFC file.
-
Round-trip (read IFC, save it back) preserves exactly the input. Because you keep the
TIfcFileinstance existing. You load toTIfcFile, keep it and modify it, then save it back to file.In contrast, when working only with
TX3DRootNodeand discarding the IFC-native information, the writer has to create new IFC data from X3D nodes, insideX3DToIfc. This necessarily "drops" some information (otherwise we’d need to replicate all the IFC information using only X3D metadata, which would be a big work given lots of IFC classes and concepts that are hard to transfer both ways like IFCPlacementRelTo; and it would likely be unnecessary work — since people who want to use IFC natively are better served by just using IFC classes from Pascal).
To follow this approach, load IFC files using IfcJsonLoad:
var
IfcFile: TIfcFile;
begin
IfcFile := IfcJsonLoad('castle-data:/my_file.ifcjson');
// ...
end;and then operate on the loaded IfcFile, exploring the properties of TIfcFile and everything inside, rooted in TIfcFile.Project. The documentation of all the IFC classes is part of our API documentation: see CastleIfc.
Inspect and modify the properties of IFC classes as you wish. At one point, you can:
-
Save to result back to file using
IfcJsonSave. Like this:IfcJsonSave(IfcFile, 'output.ifcjson'); -
Convert the IFC to a set of X3D nodes (to display them using
TCastleScene) usingIfcToX3D. If you only want to do it once, do it like this (but if you want to do it multiple times, read next point):var MyRoot: TX3DRootNode; begin MyRoot := IfcToX3D(IfcFile); MyScene.Load(MyRoot, true); end; -
You can also load and then efficiently update multiple times the displayed scene (update display each time when you change the IFC classes).
This is done by using
TCastleIfcMappingclass. Like this:var IfcFile: TIfcFile; IfcMapping: TCastleIfcMapping; Wall: TIfcWall; begin IfcFile := IfcFromJson('castle-data:/my_file.ifcjson'); try IfcMapping := TCastleIfcMapping.Create; try // convert IfcFile to X3D, in a way that allows to efficiently update it later IfcMapping.Load(IfcFile, 'castle-data:/'); // display the result using MyScene:TCastleScene; it will own the IfcMapping.RootNode MyScene.Load(IfcMapping.RootNode, true); // modify IfcFile, e.g. add a new wall Wall := TIfcWall.Create(IfcFile); Wall.AddBoxRepresentation(IfcFile.Project.ModelContext, Box3D( Vector3(0, 0, 0), Vector3(10, 0.5, 2) // Z is "up", by convention, in IFC )); Wall.Translation := Vector3(1, 2, 0); IfcFile.Project.BestContainer.AddContainedElement(Wall); // modify the contents of RootNode, to reflect above new wall. // the MyScene displaying it will automatically reflect the changes IfcMapping.Update(IfcFile); finally FreeAndNil(IfcMapping) end; finally FreeAndNil(IfcFile) end; end;
Consult the examples/ifc/ example application (in the engine sources) for a full code following this approach.
7. Credits
This work has been sponsored by the Sorpetaler Fensterbau GmbH company. Thank you!
8. TODO: Possible future work
|
Note
|
Do you want the features described below to happen? Please donate towards the IFC support. We’re open to support from the community (e.g. through Patreon) as well as business cooperation (contact michalis@castle-engine.io).
|
Easier tasks:
-
Ability to toggle which representation (3D model, 2D plan) is displayed. We have the necessary information (which object comes from what representation) already.
-
Support for textures and per-vertex colors. Support from the authoring tools, like BonsaiBIM, to define them would help (it seems that BonsaiBIM doesn’t support textures yet? if this is not true, please point us to docs/video showing how to use them).
-
Cross sections with holes (
IfcArbitraryProfileDefWithVoids.InnerCurves) support. -
More curves support:
Harder tasks:
-
Optimize more how the changes to IFC update the display (X3D graph). Internally, changing translation and adding new items could be much optimized in how they map to X3D. The
TCastleIfcMapping.Updatealready tries to be "smart" but testing it on large/complicated IFC models showed that we still have some way to go to be really optimal. -
STEP encoding support (
.ifcfiles). -
Boolean operations (CSG) on IFC entities, likely using Open CASCADE. For now, we show the openings (using a wireframe display for opening geometry, and partial transparency for the container geometry) but we don’t actually subtract the opening geometry from the container geometry.
9. Video Introduction
The 2nd part of this video introduces the IFC features:
To improve this documentation just edit this page and create a pull request to cge-www repository.