 |
 |
 |
 |
 |
 |
 |
|
|
|
|
|
|
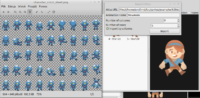
Our CGE editor now includes a full-featured sprite sheet editor. This allows to create and modify sprite sheets that can be then trivially used (loading, playing animation) through TCastleScene. The resulting sprite sheets are saved in our own format (based on Starling XML) with extension .castle-sprite-sheet.
The editor is available by menu item Data -> New Sprite Sheet (or use the context menu, just right-click on the “Files” panel). You can start by opening an existing sprite sheet, or importing an existing atlas file, or just add animation from a series of images.
The sprite sheet is comprised from a number of animations, each with its own speed (number of frames per second). You can freely create/modify/rename animations, and move images (frames) between them.
- A simple demo of the new approach is in examples/sprite_sheets/sprite_sheets_demo/. Note that it was done 100% visually in the editor — no extra code necessary just to load/play sprite sheet animation.
-
Andrzej is working on a much more impressive demo in examples/platformer.
See the documentation about using sprite sheets through TCastleScene.
All of this work was done by Andrzej Kilijański — thousand thanks for getting our sprite sheet support to a whole new level!
Start the discussion at Castle Game Engine Forum