|
 |
 |
 |
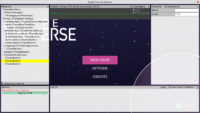
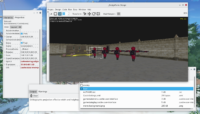
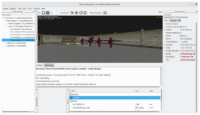
With many thanks to Trung Le (Kagamma), we have a new experimental way to manage editor windows. You can freely rearrange them within the main form, you can rearrange them in tabs, you can also detach them from the main form. This is great to spread the editor windows across multiple monitors too, to e.g. have a large “Design” (game preview) on one monitor, and the rest (object inspector, hierarchy etc.) on another.
Usage:
-
This feature is experimental for now, and by default hidden. To enable it, create a file called
enable-docking.txtin the editor user preferences directory:$HOME/.config/castle-editor/enable-docking.txton Unix,c:/Users/USERNAME/AppData/Local/castle-editor/enable-docking.txton Windows. If you ever used the editor, you will find existingcastle-editor.confin the same directory already. -
Enable it by checking “Window -> Docking” menu item.
-
Close and reopen the project (you can also just close and reopen the entire editor).
-
Have fun! Drag the headers to rearrange windows. Drop them in new areas to anchor there. Drop them over existing areas, to add to tabs. Drag them outside of the main window, to detach them.
-
The layout is automatically saved (in
layout.dock-layoutin your preferences directory). -
If you ever lose a particular window, you can invoke it by various “Window -> Xxx” commands, like “Window -> Properties”.
-
If you want to reset the layout, use “Window -> Reset Default Docking Layout”
The feature is very powerful.
We are waiting for champions to solve some of the issues (critical ones: 349, 348, 347, 345) and then of course the additional step to create enable-docking.txt will disappear. The additional step to enable them using the menu “Window -> Docking” may disappear too. All it takes is making it look and work perfectly, out-of-the-box, so that we can enable it for everyone without fear that new users could easily see some bug, or get easily into a weird layout without knowing how to “get back”.
Please support the engine development on our Patreon. It funds development of the engine, with many new features and fixes!