I’m proud to present first public screenshots from the upcoming Castle Game Engine Editor!
The goal of the editor is to allow you to manage CGE projects (create, build, run…), visually design hierarchies (of user interface controls and 3D/2D models) and browse project assets. Yeah, just like those other big game engines:)
A more precise list of features is in the README at the editor source code. And this is all following my plan for editor in 2018.
What does actually work now?
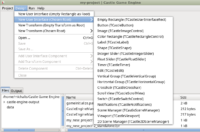
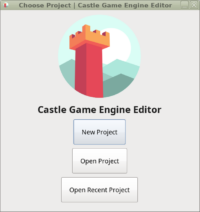
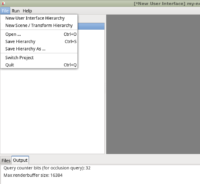
- You can create a project from a template, or open an existing project. Project is just any directory with CastleEngineManifest.xml file.
-
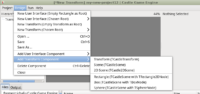
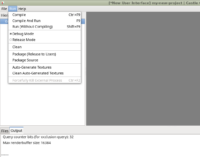
You can compile / run / package / generate textures and do other usual operations on the project. The output, like compilation output, as well as program log (regardless of the OS) is displayed at the bottom. The editor calls the build tool for these operations, which in turn calls FPC and other tools.
-
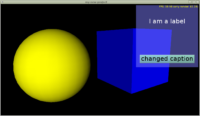
You can open and save a designed user interface (anything descending from TCastleUserInterface, formerly TUIControl) and 3D/2D game models (anything descending from TCastleTransform). They are serialized using Pascal RTTI (JSON format produced by FpJsonRtti). The editor, as well as your own game, use CastleComponentSerialize unit to do this. The files have extensions .castle-user-interface or .castle-transform and can be loaded with functions UserInterfaceLoad or TransformLoad.
-
You can edit the published properties of the selected component using the object inspector on the right. It’s all updated “live” in the middle window of course. If you save the edited file, and run the project, you will see that it’s actually using a new design.
-
See the screenshots for the initial stuff:)
Of course, many things are missing now, including some crucial things to make it actually useful for real applications. E.g. dropping new components on the design is not yet implemented. And dragging the UI controls, and TCastleTransform, visually (in the 3D window) is not possible yet. Well, there’s work ahead!
I’m really pleased with the result so far 🙂 P.S. If you like what I do, please consider donating to help in the development of the engine. Thank you!