|
 |
 |
 |
 |
 |
 |
We have a number of game-changing improvements for macOS users today!
-
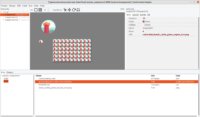
We have Castle Game Engine binary release, for macOS, available to download here. Download it and enjoy! Just unpack the zip and double-click
castle-editorinside thebin/subdirectory.UPDATE: due to important bug being fixed, I updated the above link to lead to latest CGE for macOS, not the older version announced at this date.
Note: You have to still separately install FPC (and some IDE, like Lazarus) e.g. using Lazarus install for macOS or fpcupdeluxe.
Note: our applications are not (yet) signed. Double-clicking for the first time on
castle-editorwill result in an unhelpful error. Just right-click on it instead, choose “Open” from the context menu, and then you will be able to confirm that you want to run an unsigned application.Soon: This macOS build will be automatically updated by Jenkins, and available prominently on our main page just like other platforms. UPDATE: This is done now 🙂
-
Your CGE applications now build on macOS without any extra steps, because we have a Cocoa backend in TCastleWindow. It is a fully-featured
TCastleWindowbackend, that supports:- Of course, opening and closing multiple windows with OpenGL context, using native Cocoa
- Of course, key and mouse handling, including mouse wheel events
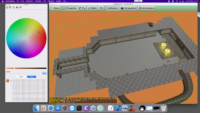
TCastleWindow.MainMenu, realized as native macOS menu, with submenus, key shortcuts, checked, enabled menu itemsTCastleWindow.FileDialog, native dialog to open/save filesTCastleWindow.ColorDialog, native dialog to pick a colorTCastleWindow.MessageOK,TCastleWindow.MessageYesNo– native alerts to notify about something or ask a question
Previously our support for macOS was weird — we had only non-optimal options:
- you could use X11 or GTK backends, but they don’t look native
- you could use LCL backend, with Cocoa underneath, but then compilation was more cumbersome: you needed to open project in Lazarus and change dependency from
castle_windowtoalternative_castle_window_based_on_lcl.
This is solved now. Our TCastleWindow will just use Cocoa (without the need for LCL in the middle) directly, and the code is simple and the effect is a 100% native look.
This also means that you can build macOS applications from the build tool, or from CGE editor (using menu item “Compile And Run”, F9), and it just works like on other platforms.
The Cocoa backend in TCastleWindow was based on
- GLTK, a cool library to initialize GL context by Darius Blaszyk and Ryan Joseph.
- Various dialog code was also based on Lazarus LCL implementation of the Cocoa widgetset.
-
CGE applications now run on macOS using application bundle, which is an Apple invention to “package” an application as a directory like
MyApplication.appalong with some metadata and conventions (where to place executable, data, icon etc.). This is necessary to make macOS GUI application fully functional, also with main menu.When running we create a temporary AppBundle, using symlinks to the actual files (so the process is lighting fast, even if you have large game data, as we will not copy the data — only symlink to the whole data directory).
This applies to running from CGE editor, or using
castle-engine runfrom the command-line. -
Also, CGE applications are packaged to application bundle.
This applies to packaging from CGE editor, or when using
castle-engine package. You can also request the AppBundle format explicitly, using proper CGE editor menu item, or on command-linecastle-engine package --package-format=mac-app-bundle.App bundles are also used throughout the CGE packaging. castle-editor, view3dscene, castle-view-image are packed by
"pack_release.sh"to an app bundle, and they execute each other through a path in the bundle. Custom editor (in case you define project-specific custom components) is likewise run through the app bundle. -
File associations now work on macOS as well, thanks to some automatic code from Cocoa backend. Opening the associated file will be reported using
TCastleWindow.OnDropFiles.The syntax to specify file associations has been changed and extended, to accomodate more options.
See example manifests how to specify associations in view3dscene, castle-view-image.
-
By the way of all this, an improvement for all platforms: CGE editor passes now to CGE build tool the detected CGE location. This makes some setups working more reliably, in case your CGE editor can detect CGE location but CGE build tool doesn’t (or would detect a different location).
-
By the way of all this,
TCastleWindow.ColorDialogallows to edit alpha (not only RGB) of the color. Only backends Xlib, Cocoa actually allow user to edit alpha now.
This was all possible thanks to the MacStadium open-source program which provides us now full remote access to a macOS machine. This gives us long-term access to macOS, for the purpose of improving CGE support for macOS and iOS, so we can put work into perfect support and testing for these platforms!