|
 |
 |
 |
 |
 |
 |
 |
All Delphi users: Enjoy now easy link to download Castle Game Engine with Delphi support (beta version) on our main page!
And be sure to watch our presentation at DelphiCon 2021 today! (Update: this has already happened. Recorded video: https://www.youtube.com/watch?v=6JfFxnZO4Jc ).
The development of Delphi port is now happening within PR #350. We have almost everything in CGE working now smoothly in Delphi!
Works:
- glTF, X3D (classic and XML), Spine, sprite sheets (and likely all other TCastleScene formats).
-
X3D nodes and fields, including interpolators (animations).
-
TCastleViewport, TCastleScene which are our most important classes to render game world.
-
Audio (WAV and OggVorbis). Be sure to place the OpenAL DLLs alongside EXE (build tool will do it for you automatically).
-
TCastleUserInterface and descendants.
-
Teading JSON designs.
-
TCastleWindowBase on Windows 32 and 64-bit.
-
CGE editor support for Delphi IDE, you can choose Delphi as code editor, Delphi as compiler, default is to autodetect.
-
Build tool support for Delphi compiler
dcc*, compiler can be chosen on command-line or in manifest, default is to autodetect. -
Build tool support for the Delphi project – generates DPROJ, DPR, warns when using LPR (as Delphi doesn’t handle it).
-
Image formats:
-
PNG reading support (using libpng, fallback on PngImage).
-
Internally-supported DDS, KTX, some others are also OK.
-
Vampyre Imaging Library support (optional, can be used with both FPC and Delphi) to support lots more, e.g. JPG with Delphi. More on this in later post.
-
-
Utilities for typical 3D games (ready creatures, items, levels).
Some examples that compile and work with Delphi (as well as FPC of course):
- examples/user_interface/state_events
- examples/3d_rendering_processing/collisions
- examples/mobile/simple_3d_demo/
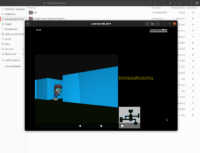
- examples/3d_rendering_processing/view_3d_model_basic/
- examples/3d_rendering_processing/view_3d_model_advanced/ (use this to load any model or image from https://github.com/castle-engine/demo-models ! )
- examples/animations/play_animation
- all 4 templates created by “New Project” from CGE editor
- examples/terrain
- examples/physics/*
- examples/fps_game
(Soon, all examples will follow.)
For more information, consult also past news about Delphi: 1, 2.
This is a result of large work by Andrzej Kilijański and Michalis since many weeks. Please support us, and sponsor the development of next CGE features by donating on Patreon.