|
 |
-
Until I release a stable Castle Game Engine 6.6, this is the easiest way to test the very latest CGE features (including new GUI editor). I’m working now on making this snapshot fully-automatically updated by Jenkins, and I’ll probably make it linked from our main page soon.
-
Many editor improvements:
-
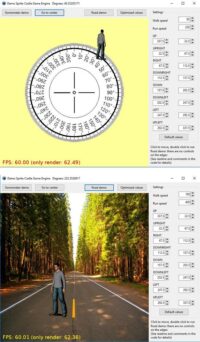
Images of TCastleButton are now configurable in the editor.
-
Properties are split into tabs Basic, Layout, Other, All. Note that the Layout tab contains both properties list and anchors UI.
-
Properties TCastleImageControl.Clip, ClipLine, Rotation, RotationCenter are now published and configurable in the editor.
-
You can edit colors in hexadecimal notation, like
AABBCC. This allows to easily copy colors between CGE editor and GIMP/Photoshop etc. -
You can configure TCastleScene animation in the editor (use AutoAnimation, AutoAnimationLoop properties).
-
-
TCastleWindowCustom / TCastleControlCustom are renamed to TCastleWindowBase / TCastleControlBase and are simpler to use now, as they by default have a defined background. Control it using the new
Container.BackgroundColorandContainer.BackgroundEnableproperties.For new applications, I actually advise using TCastleWindowBase / TCastleControlBase instead of their counterparts TCastleWindow / TCastleControl.
The downside of using TCastleWindowBase / TCastleControlBase is that you need to add a scene manager instance to them yourself (or using CGE editor). But that’s usually trivial: From code, just do
SceneManager := TCastleSceneManager.Create(SomeOwner); Window.Controls.InsertFront(SceneManager);. Or just use CGE editor to add TCastleSceneManager to the appropriate xxx.castle-user-interface design.The upside is that you control the moment of creation of the TCastleSceneManager. You don’t have to create it right at the beginning of the application, you don’t have to keep it created until the end of the application. E.g. you can show a main menu, and only create TCastleSceneManager once user presses “Play”. You can even use our TUIState to nicely separate your application into states for this (1 state for “showing the main menu”, 1 state for “playing the game”), and our UI controls play nicely with this (whether you create them in code, or design in CGE editor).
-
FindFiles is now reliable and cross-platform. Can search recursively in game data (using
castle-data:/protocol) always, even e.g. in Android assets or Nintendo Switch game data. -
TGLImageandTGLImageCoreare finally merged into one class, TDrawableImage . This makes them simpler. -
New class TCastleImagePersistent allows to load images (TDrawableImage) with caching, and can be used to configure image in the editor comfortably. It is used by TCastleImageControl and TCastleButton already.
-
Joysticks:
- Refactored (moved a lot of code into platform-specific “backend” classes in separate, internal units).
- Various API improvements. E.g. you can now just use
Joysticks.Count,Joysticks[0].Axis(TVector2). - Joysticks work also on Nintendo Switch now.
-
Introduced static properties TRenderingAttributes.DefaultMinificationFilter, DefaultMagnificationFilter.
This allows to e.g. easily disable mipmaps in all scenes on some cases, by
TRenderingAttributes.DefaultMinificationFilter := minLinear;