|
Hello everyone!
We have a big and important, but simple request. We’ve reworked the handling of the joysticks and gamepads in Castle Game Engine, with a lot of new features that include serious improvement of joysticks API, access to a huge joysticks database by SDL2 with hundreds of joysticks definitions, autodetection of joysticks, detection of connection/disconnection of joysticks, etc.
However, because we have very limited access to hardware, we are unable to test how well those new features work. And therefore we need your help to test if everything is working as expected on different hardware joysticks/gamepads.
You can download and build “joystick” project from “examples” in this fork: https://github.com/eugeneloza-clean/castle-engine. It is not yet merged into CGE master, but of course it will be — that’s why we ask you to help with testing!
Ready precompiled binaries for Windows 64 bit and Linux 64 bit are here.
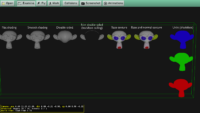
If you have access to a hardware joystick or gamepad, please use this tool and tell us (e.g. using forum):
- Your joystick name and operation system (Linux or Windows)
-
Name your joystick was detected in Castle Game Engine
-
If your joystick was correctly autodetected. If not, can you find your joystick in the list of joysticks and try using it?
-
Did the axes and buttons on your joystick corresponded to the axes and buttons displayed in the tool? Note, that the names of the buttons and exact joystick layout may be different, but right stick must be right and upper button must be the upper one.
Thanks a lot!
And thanks a lot to Eugene Loza for developing it all!