|
 |
 |
First of all, notice that big shiny button on the main page to download CGE version 6.5. Try it out!
While we work on making next stable 6.6 (or maybe 7.0?) release perfect, you should enjoy using the latest 6.5 snapshot. It’s in practice very stable (at Cat-astrophe Games company we even use it in production). It also contains a ton of new features compared to the last stable release (6.4, more than a year ago), and you should enjoy them:)
Probably the biggest new feature is the Castle Game Engine Editor. It is documented in the manual, and our “Getting Started” page was also updated to clearly advise using it. The 6.5 engine snapshots contain the editor (as well as other tools) in a ready, compiled version. Just execute bin/castle-editor.
Editor and packaging improvements from April:
-
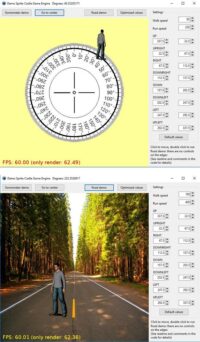
Selecting file in the file browser (bottom of the editor) opens a small asset preview (useful for scenes, images, and quickly playing sound files).
-
Double-clicking in the file browser opens a suitable viewer, like view3dscene or castle-view-image.
-
The editor, build tool and some other tools are now also provided in compiled form, and more integrated. E.g. you no longer need to define
CASTLE_ENGINE_PATHenvironment variable if you just run the editor (or build tool) from thebinsubdirectory of the engine. They will find the CGE code (and other tools) in any case. -
view3dscene and castle-view-image (formerly called glViewImage) are also distributed along with the engine. No need to download them separately.
-
When using snapshots, the CGE version number contains the GIT commit hash.
-
Compiling with the build tool now automatically places relevant DLLs alongside the EXE file on Windows.
-
CGE applications automatically use Libpng if available, and only fallback on FPImage. You do longer have to compile with any symbol to use Libpng.
-
Editor “File Browser” automatically hides some files/dirs, like
castle-engine-output.