-
Url(font file URL, e.g.castle-data:/my-font.ttf),
Text and Fonts
1. Introduction
You can display text as a user interface label (TCastleLabel, always 2D) or as an object inside the viewport (TCastleText, can be 2D or 3D). You can customize the font (using font files like TTF, OTF, WOFF, WOFF2). You can also use international characters and localize your application (translate it to other languages).
2. Show text using a label in user interface: TCastleLabel
Use TCastleLabel to display text as part of the user interface (always 2D). You can customize it’s font using TCastleUserInterfaceFont.CustomFont and TCastleUserInterfaceFont.FontSize properties.
Many UI controls (see for example unit CastleControls) descend from TCastleUserInterfaceFont, and thus can render text and have their font customized, for example TCastleButton.
You can add and configure UI controls (like TCastleLabel, TCastleButton and many more) by code, or using the CGE editor.
3. Show (potentially 3D) text in a viewport: TCastleText
Another way to render text is to use TCastleText. You can place such component in a viewport and it can be transformed just like any other 3D object.
This is a great way to display text in 3D and/or attach the text to some 3D or 2D game object, e.g. as a debug text over some character.
The properties of TCastleText and TCastleLabel are deliberately very similar. They also use the same font classes underneath.
4. Customizing font
You can add and configure fonts. We support all the font formats handled by the FreeType library which includes
-
TrueType Fonts (
ttfextension) -
OpenType Fonts (
otfextension) -
Web Open Font Format (
woffandwoff2extensions). For more information see Wikipedia about WOFF, and the W3C specifications: WOFF and WOFF2.
To customize font in the CGE editor:
-
Use the "Design → Add Non-Visual Component" menu item, or the context menu (when you right-click in the hierarchy on the left). Font is added as "Non-Visual Component" to whatever parent you selected.
The parent that keeps reference to the font instance can be anything —
TCastleComponent,TCastleTransform,TCastleUserInterfaceetc. It is similar to VCL/LCL non-visual components: it doesn’t really matter where you drop them on the form. -
Then assign this font to
TCastleLabel.CustomFont. Or any other UI control descending fromTCastleUserInterfaceFont, likeTCastleButtonorTCastleEdit.You can also assign font to
TCastleText.CustomFontto customize font used by the (potentially 3D)TCastleTextin the viewport.
Our most important font classes:
-
TCastleFont- the most often used font class, loads font from a variety of file formats.Most important properties:
-
TCastleBitmapFont- define letters using an image.Most important properties:
-
TCastleFontFamily- a collection of other fonts to provide bold/italic variants, useful with rich text inTCastleLabel.Html.
See examples, e.g. examples/fonts/text_tests for demos of it.
5. Change the default font
You can define a default_font inside the CastleSettings.xml file to change the default font. This way CGE editor will also use the new font as default.
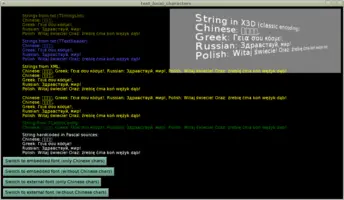
6. International characters
|
Note
|
A complete demo displaying text with various (international) characters is in the engine examples, in the examples/fonts/test_local_characters/. |
All font routines (printing, measuring) expect the international characters to be encoded using UTF-8. To draw the international characters (anything beyond basic English ASCII set) you also need to create a font with these characters.
To TCastleFont provide a list of the characters (including all the possible international characters) that you want to display. Like this:
uses ..., CastleFonts, CastleStringUtils;
function CreateMyFont: TCastleFont;
begin
Result := TCastleFont.Create(nil);
{ Below is a string containing all my international chars, in UTF-8.
Note that basic ASCII characters are also always loaded,
because Result.LoadBasicCharacters = true by default. }
Result.LoadCharacters := '你好世界ΓειασουκόσμεЗдравствуймир';
Result.OptimalSize := 20;
Result.Url := 'castle-data:/MyFontFile.ttf';
end;Make sure to provide the sample characters encoded in UTF-8.
In the example above, they are simply hardcoded in the Pascal source file,
so make sure that compiler understands it as UTF-8 data.
Make sure your source code is in UTF-8 (edit it using an UTF-8
capable editor, consider adding an UTF-8 BOM,
consider using {$CODEPAGE UTF8},
see FPC source codepage option).
If you use the texture-font-to-pascal utility to embed fonts in
Pascal sources (see above) then use it’s parameter --sample-text
to provide the additional (beyond simple ASCII) chars. Like this:
texture-font-to-pascal --size 20 MyFontFile.ttf --sample-text '你好世界ΓειασουκόσμεЗдравствуймир'And make sure that your command-line, and/or your script interpreter, correctly handles UTF-8 (on Linux, this should be a breeze, since everything works with UTF-8 out of the box; on modern Windows it should also work).
7. Deprecated
7.1. Explicitly drawing text
|
Warning
|
While this functionality is still available, we advise to rather render all text using TCastleLabel (in UI) or TCastleText (in viewport, maybe in 3D).
|
Instead of using TCastleLabel, you can explicitly draw the text. For this you need an instance of the TCastleAbstractFont class. To make it easy, one global instance of this class is already created for you: UIFont (part of CastleControls unit). So you can simply draw text like this:
UIFont.Print(10, 10, Yellow, 'Some text to print');You should place such drawing code inside a render method, for example inside the overridden TCastleUserInterface.Render implementation. See the manual about 2D drawing for a general info about 2D rendering.
TCastleAbstractFont class has a lot of methods and properties.
-
You can simply print the text (
TCastleAbstractFont.Print). -
You can change the font size (
TCastleAbstractFont.Size). -
You can add an outline around it (
TCastleAbstractFont.Outline,TCastleAbstractFont.OutlineColor). -
You can measure the text (
TCastleAbstractFont.TextWidth,TCastleAbstractFont.TextHeight,TCastleAbstractFont.TextSize,TCastleAbstractFont.RowHeight…). -
You can print a multi-line text, with optional line wrapping (
TCastleAbstractFont.PrintRect,TCastleAbstractFont.PrintRectMultiline,TCastleAbstractFont.PrintStrings,TCastleAbstractFont.PrintBrokenStringand other methods).
7.2. Embed font data in compiled application using texture-font-to-pascal
|
Warning
|
While this functionality is still available, we advise to rather load fonts from files (like TTF, OTF, WOFF, WOFF2). It is more flexible. |
|
Note
|
Web applications internally always embed the font data in the compiled application. But this is a temporary solution. |
Instead of loading the font data from a file, you can also provide
a TTextureFontData
instance to the TCastleFont
constructor. This allows to create the font data at runtime
or to use the font data embedded in a Pascal source code.
You can use the texture-font-to-pascal program (compile it from
castle_game_engine/tools/texture-font-to-pascal/texture-font-to-pascal.lpr)
to convert a font file into a Pascal unit:
texture-font-to-pascal --size 20 MyFontFile.ttfIn response, it will create a unit called
CastleTextureFont_MyFontFile_20 with a public function:
function TextureFont_MyFontFile_20: TTextureFontData;You can use this unit in your program, and create a font instance like this:
MyNewFont := TCastleFont.Create(Application { any TComponent to act as owner });
MyNewFont.Load(TextureFont_MyFontFile_20);The advantages of embedding a font inside a Pascal unit are:
-
You don’t need to distribute the FreeType2 library. (Although this shouldn’t be a big problem, CGE can package FreeType2 with your project for all platforms automatically.)
-
Font is loaded slightly faster, since it’s already processed to a suitable texture data.
The disadvantages are of course that you cannot simply change the font file anymore,
you need to rerun the texture-font-to-pascal command
and recompile your program to see the new font.
To improve this documentation just edit this page and create a pull request to cge-www repository.