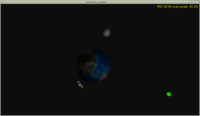
Castle Game Engine and view3dscene can now open glTF 2.0 model format. glTF is an efficient, modern 3D model format developed by Khronos.
Basic features of glTF are supported for now:
- hierarchy of transformations,
- meshes (with various primitive modes allowed, with
Appearance nodes shared as much as possible),
- materials (but without PBR for now; we just use glTF baseColor as Phong diffuseColor now),
- textures (baseColorTexture and normalTexture, with configurable texture wrapping and filtering, with multiple texture coordinates on the same mesh possible),
- cameras (orthographic or perspective),
- miscellaneous (alpha mode (using CGE existing alphaChannel extension), double-sidedness, textures embedded in GLB buffers).
You can open glTF directly (using view3dscen “File->Open”), or you can use Inline X3D node to add glTF model to a larger X3D scene. You can also convert glTF to X3D (just open it in view3dscene, and then use one of “File->Save As…” menu entries to save in classic or XML encoding). You can also convert from the command-line, see view3dscene docs.
You can use view3dscene from snapshots or Castle Game Engine from GitHub to try it all today! If you’re looking for sample models, see glTF sample models . Or just export something from Blender 🙂
We use PasGLTF, a great open-source library for reading glTF by Benjamin “Bero” Rosseaux. It supports both GLTF (text JSON file accompanied by binary files) and GLB (everything packed in one binary file) formats. I encourage you to support Benjamin Rosseaux on Patreon to show the appreciation!