|
 |
 |
 |
We have a number of engine improvements to announce:
-
A new way to access data files is to use a special protocol
castle-data, like this:castle-data:/images/my_image.png. This is exactly equivalent to usingApplicationData('images/my_image.png'). During development, it will simply load a filedata/images/my_image.pngfrom your project.The “data” directory is documented in a new manual page. It is also listed on a reworked manual page about networking, downloading and URLs.
The advantage of the
castle-dataprotocol is that it can be used easily from other data files, like X3D orxxx.castle-user-interfacecreated by Castle Game Engine Editor or Lazarus .lfm. The CGE editor already automatically uses this protocol if you open an image or 3D model within the data subdirectory of the project. -
We use AMD Compressonator, cross-platform and open-source, instead of old ATI Compressonator / AMD Compress. See the documentation how to automatically compress your textures.
-
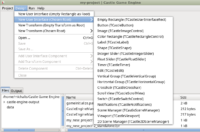
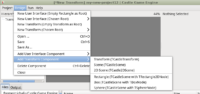
The editor keeps improving. You can add, delete components, you can start a new file from any root (so e.g. you can start building user-interface rooted in TCastleUserInterfaceRect, or TCastleSceneManager), you can see the effect of the UI scaling, we automatically detect when you open a file in project data (and use castle-data protocol), you can easily add a scene with a primitive (like a box or plane, using PrimitiveGeometry underneath).
-
Our Jenkins (Cloud Builds) includes a macOS machine now. The Linux build now makes Linux/x86_64 builds.
-
Performance fixes for CustomRenderingPass and weSilhouette.