Thanks to a great work by Andrzej Kilijański, we now have a brand new way of using sprite sheets in Castle Game Engine: you can load sprite sheets to TCastleScene and arrange them within a TCastleViewport.
This means that you can load, display, transform, animate sprite sheets just like all other scenes. Refer to our manual, in particular chapters about loading, displaying and transforming, animating. Everything described there now just applies to sprite sheets.
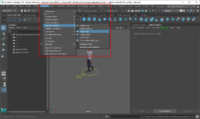
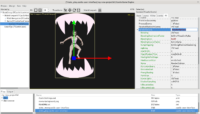
This also means that you can arrange sprite sheets in CGE editor.
See the sprite sheets documentation for details.
To use this, you need to express sprite sheets in the Starling or Cocos2d format — but we have a plan to make this operation trivial using the CGE editor.
Demo files are in our demo-models repository, explore the cocos2d_v2, cocos2d_v3 and starling subdirectories.
As an additional cool bonus, you can also now load 2D images into TCastleScene. Underneath, we construct a simple textured rectangle that shows the image. This is also extensively documented.
A demo of using the new approach to easily build a game is coming too (you can observe a ticket).