We’re proud to present a big upgrade to how cameras, navigation, and consequently all viewports work in Castle Game Engine. This is a result of over 3 months of work and we encourage everyone now to upgrade to the latest Castle Game Engine and try it out!
A video describing it all is also coming in the following weeks.
The documentation has been updated to reflect all the new features, in particular 3D viewport tutorial has been reworked, also 2D viewport (soon-to-be) tutorial, camera docs.
New features: Table of contents (this is a really long news post):
- Upgrades to design-time (in editor) camera and navigation
- Camera (TCastleCamera) is now a TCastleTransform descendant
- Navigation at run-time (like TCastleExamineNavigation, TCastleWalkNavigation) is easier to use
- Viewport editing improvements
- And more improvements that just happened along the way:)
- Upgrading
If you like this work, please support us on Patreon!
Upgrades to design-time (in editor) camera and navigation
-
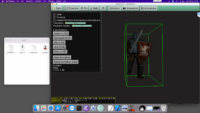
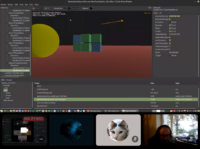
You can see camera “gizmos” in the editor, visualizing field of view (in both perspective and orthographic modes).
-
Switch navigation method using the new Viewport menu between Fly, Examine and 2D. Key shortcut Ctrl+2 is useful to toggle between most often used Fly and 2D.
-
Hold right mouse button to use mouse look (in Fly) or move (in 2D) or rotate (in Examine). Right mouse button in general means “activate design-time navigation”.
-
In Fly mode: use also mouse wheel to change speed, AWSD / QE to move. (TODO: Soon mouse wheel will also do zoom in/out when right mouse button is not pressed. It will change speed only when right mouse button is pressed.)
-
We have more goodies and key shortcuts for navigation in the Viewport menu. Key shortcuts are deliberately inspired with Blender, Godot and Unity functionality:
-
View all (Home)
-
Focus selected transform (F)
-
6 major views (top, bottom, left, right, front, back) available by keys 1, 3, 7, Ctrl+1, Ctrl+3, Ctrl+7. You can use numpad or regular alphanumeric keys to access them.
-
Toggle perspective/orthographic using 5. (TODO: We want to synchronize the views better.)
-
Synchronize current view to the selected camera using 0.
-
Synchronize the selected camera to view using Ctrl+0.
-
This all makes sense in both 3D and 2D. For 3D, you will usually use Fly navigation with perspective camera. For 2D, you will usually use 2D navigation with orthographic camera and Front view (shortcut 1).
-
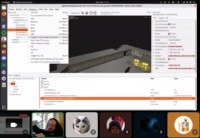
We show a preview of view from the selected camera in editor. You can pin it to keep observing from the camera, regardless of the currently selected item.
-
Hold Shift when changing the UI or transform (to move, resize, rotate, scale) to avoid changing the selection. Previously this was bound to right mouse button, but now we want to leave right mouse button to only activate design-time navigation.
-
Design-time camera and navigation settings are saved to the design file.
-
The design-time camera and navigation are now independent from run-time (in your games) camera and navigation, which allowed us to make all these improvements.
-
TODO: We have a few improvements still planned around this. In particular, we want to combine current UI selection/move with transform select/move/rotate/scale. It is not intuitive that right now you have to use different modes for UI and transforms.
This has a lot of implications making cameras more powerful:
-
Camera can have children, like any other TCastleTransform. For example:
-
Camera can be a child of some other transformation. For example:
-
You can attach camera to a car or some character that is moving.
-
You can attach camera to a bone, even animated bone, exposed using ExposeTransforms. Camera can be animated this way.
-
You can have multiple cameras in your viewport.
-
Set TCastleViewport.Camera to choose the current camera used for rendering. It can even be nil, in which case no rendering is done. Camera Exists (as well as Exists of camera parents) also matter, non-existing cameras cannot render.
-
This is backward compatible. When reading old designs, we add the camera to Viewport.Items automatically.
-
Just add navigation instance to a viewport, like any other UI control.
-
Navigation also reacts naturally to Exists.
Viewport editing improvements
-
Undo (Ctrl+Z) now preserves design-time camera and navigation.
-
More useful default viewport 2D/3D setups.
-
Improved new project “2D game” template: nice design-time camera, show spritesheets.
-
Improved new project “3D FPS game” template: nice design-time camera, show skybox, show animations in editor, show lights in editor, show headlight as camera child.
-
Better and more natural key shortcuts – Ctrl+Z, Ctrl+C, Ctrl+V, Delete.
-
Added Cut Component (Ctrl + X)
-
Added Save Selected… (save selected component to a design file)
-
Better handling of behaviors (TCastleBehavior descendants) in editor: selecting behavior shows bbox of parent transformation, F on behavior focuses parent transformation too.
And more improvements that just happened along the way:)
-
In 2D ProjectionNear, ProjectionFar can be, and usually should be, just 0 to autocalculate. This is just like it already was in 3D. I expect that in majority of applications you can just leave both ProjectionNear and ProjectionFar at default zero.
-
Inspector (F8) shows non-default values with different colors.
-
We now have TCastleControl.AutoFocus. See focus (receiving key input) on TCastleControl.
-
Optimization (and fix for some edge-cases) in how vectors are deserialized (set all components at once, not one by one)
-
Better TCastleExamineNavigation customization with Input_Rotate, Input_Move, Input_Zoom.
Upgrading
We put a lot of effort to make this change as backward-compatible as it reasonably can, including reading old designs. But this is a big change in how cameras work, both in editor and at run-time and under the hood. You should note that some things work differently:
-
Because camera is now part of Viewport.Items:
-
Viewport.Items.Clear now removes also camera. Use Viewport.Items.ClearExceptCameras to leave TCastleCamera existing.
-
Viewport.Items transformation now affects the camera. Get/set camera using GetWorldView / SetWorldView to apply camera position/direction/up in world-coordinates, regardless of parent (including Viewport.Items) transformation.
-
Some deprecated things around navigation have been removed. In particular Viewport.NavigationType no longer exists. Instead of Viewport.NavigationType := ntExamine now do Viewport.InsertFront(TCastleExamineNavigation.Create(SomeOwner));.
-
More about backward compatibility in this post.
-
If you have any questions, just ask on Discord or forum. We will help to upgrade 🙂