You can finally visually edit the transformation of the TCastleTransform (including TCastleScene) in our engine editor! This was a critical feature since some time. I’m very happy, because in the past I used the lack of this feature as an excuse “Oh we cannot release yet Castle Game Engine 7.0, we miss gizmos!” — well, I no longer have this excuse 🙂 So we’re getting closer to the CGE 7.0 release.
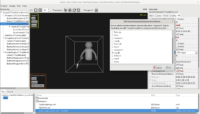
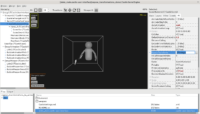
Here are some details how the gizmos work. As you can see on the screenshots here, the gizmos work with both 2D and 3D games, and you can instantly test them using “New Project” editor templates.
- Using the toolbar you can switch the mode to select / translate / rotate / scale a transformation.
-
In the translate / rotate / scale mode, you can also select different scenes with left-click. So actually the only use-case for the “only select transformation” mode is when you deliberately do not want to accidentally change the transformation of something.
-
In the translate /rotate / scale mode, dragging with left button performs the appropriate transformation. You can also drag with right mouse button, this allows to drag but without changing the current selection.
-
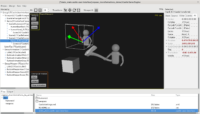
In the translate mode, you drag a particular arrow to move in the given direction. The arrows reflect the current rotation.
-
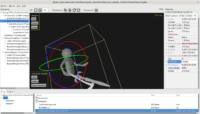
In the rotate mode, you drag a particular circle to rotate around the given axis.
-
In the scale mode, you either drag a particular arrow (to scale in one dimension) or you drag the transparent box in the middle (to scale in all dimensions, a common use-case).
In addition to this, the “Layout” tab now contains the “Reset Transformation” button when a TCastleTransform is selected. In particular, this allows to reset all the crazy edits you will do with gizmos 🙂
This is not the end of gizmos work, of course. I have a few TODOs, in particular:
-
Making them prettier 🙂 There’s a bunch of tiny tweaks to make them look and behave perfectly, and I want to incorporate various ideas from 3D authoring software (like Blender) and other engines.
-
Snapping. This would allow to move by increments of 1, rotate by increments of 5 degrees, scale by multiplies of 0.1. Like in Blender.