|
 |
 |
 |
 |
 |
New components in Castle Game Engine that you can place inside the viewport
We have a few new components in CGE, working perfectly with CGE editor:
You can add them inside editor. They descend from TCastleTransform, so add them somewhere inside your Viewport.Items hierarchy, and they are 3D (e.g. TCastleText can be freely rotated in 3D, unlike 2D-only TCastleLabel). They expose a lot properties you would expect:
- size,
- material (simple properties to set material type and main color),
- texture (and normalmap),
- toggle visibility of sides/bottom,
- double-sidedness,
- rendering options (wireframe etc.),
- text size,
- text spacing,
- text alignment (horizontal and vertical).
- Notable TODO: the TCastleText font (and it’s quality, to avoid it being blurry at large sizes) is not yet adjustable. See below about plans.
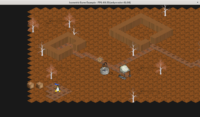
Using these primitives allows to quickly set up some 3D environments in CGE editor. I think it is extremely useful for quick prototyping of 3D content, creating a scene from a composition of simple primitives or adding simple primitives to something more complicated (e.g. to TCastleScene using glTF). You don’t need to use Blender to create trivial 3D things 🙂
Previously this all was possible, but not always comfortable, and not in CGE editor. You can of course create 3D geometry primitives by directly creating X3D nodes, and you get extra flexibility (you can e.g. customize all material/texture parameters — our above primitives expose only a simple API to adjust material/textures). But this approach is not available visually, in the CGE editor. We have various ideas to “converge” these 2 approaches — one is to introduce a visual editor for X3D nodes, but adding this inside a CGE editor to make it really “seamless” is not easy task. Moreover, the experience showed that simpler CGE API, that hides X3D nodes and some of their complications, is often much simpler to use — so we play both sides, making X3D API simpler to use in CGE, while also hiding X3D in many places.
Upcoming new CGE components (that will work perfectly in CGE editor)
-
Non-visual components that can be still designed in CGE editor.
-
Components to set font properties (URL to ttf/otf file, LoadingSize to have larger texture but with less blurry characters). You will be able to assign these to
TCastleLabel.CustomFont(already existing but not useful in editor, only from code) and upcomingTCastleText.CustomFont. This will be an upgrade of existing TCastleFont and other CGE font classes. -
New component
TCastleComponentGrouponly to group non-visual components, if needed. -
Ability to save in editor non-visual components to
.castle-componentfile. AnyTComponentdescendant is OK. We already have this in code (ComponentLoad,ComponentSave). This will give us equivalent to TDataModule you may know from Lazarus/Delphi.
-
-
Behaviors (descendants of TCastleBehavior) that extend parent TCastleTransform.
-
TCastleBillboard (already done, but we need to expose it in the editor).
-
TCastleSoundSource (already done, but we need to expose it in editor, and make some changes applied better, without restarting sound).
-
TCastleMoveAttack(easy creature AI; half-finished in CastleBehaviors unit for now). -
Physics components (TRigidBody, TCollider and descendants) expressed as behaviors, and with auto-size by default. IOW, you will be able to design and test CGE physics in our editor!
-
-
Lights. Using internal scenes with X3D lights underneath, using gizmos to manipulate lights like in view3dscene lights editor.
TCastlePointLightTCastleSpotLightTCastleDirectionalLightTCastleEnvironmentLight(image-based lighting)-
We already have the basis for all we need, but we need to fix issue 280 to make it functional.
-
To make shadow configuration on lights easy, we’ll need to improve additional stuff, both in shadow maps and shadow volumes.
-
Camera as TCastleTransform descendant. If you need it right now, just use my draft implementation of this idea in class
TCastleCameraTransforminsideexamples/creature_behaviors/. Just copy this class interface+implementation to your code.