 |
-
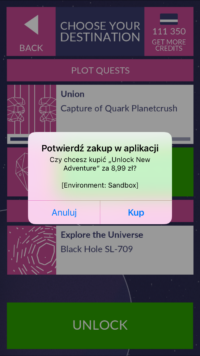
We support a new way to define launch images on iOS. Launch images are something displayed by the iOS when the application is, well, launching. They are displayed immediately when you click the application, before any CGE code (even Objective-C code) has been run. Their point is to communicate to the user “the application is launching, please wait”, so that the (usually very short) delay when the application launches is not a problem (user will not look confused at the screen, wondering whether (s)he clicked the screen OK etc.).
We now have a better way to define them, using a better mechanism called launch image storyboard. It is documented as part of CastleEngineManifest.xml. Just place something like this in your
CastleEngineManifest.xml:1234567<launch_images><storyboardpath="launch-image.png"scale="1.0"background_color="000000"/></launch_images>The advantages of the new system are: you can provide your graphic with any size (it will be resized to fit any iOS device nicely) and it works in iPhone landscape nicely (just like in portrait, of course).
It’s also the advised way to define launch images on iOS now. You can ignore the iOS warnings from Xcode about the fact that we use the old (deprecated) approach to the launch images as well — for now we use both methods (old and new) for launch images, to work always, but in the end we’ll just remove the old approach.
-
In a related department, we have made it more flexible how our CGE “loading” image is displayed. This is the image displayed by CGE while the
Application.OnInitializeis being executed. (So it happens after launch images, in case of iOS.)See the 6.1. Adjust loading image for a description how to set this image.
We now expose Theme.LoadingUIScaling, Theme.LoadingUIReferenceWidthg, Theme.LoadingUIReferenceHeight to define how is the loading image scaled. You can set these properties to match the UI scaling settings in your CastleSettings.xml, and thus have loading image scaling matching perfectly the following CGE UI. This may be useful to seamlessly fade-in some splash image once your game actually starts.
In the future I plan to automate this even more. We should allow to auto-generate Pascal code that defines the loading image, and so the synchronization with CastleSettings.xml will just happen automatically.