|
 |
 |
We are proud to present the first 3 working applications developed with Castle Game Engine for the web! Check them out — just open the links below, in any web browser (Firefox, Chrome…), on desktop or mobile!
- 3D viewport, with random cones, animated spot light, dropping boxes with physics, Examine camera navigation.
-
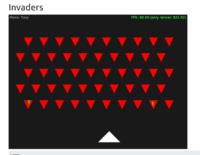
2D “Invaders” game – simple game, using keys, multiple views, 2 difficulty modes. Note: This example is not really useful on mobile, just because it relies on the keyboard input.
Note: These are early demos, don’t judge the quality yet — we have some known TODOs (fuzzy text; and the demos will look more impressive once we will have data loading, for now everything you see was set up by code). Stay tuned for more 🙂
How is this possible?
- We use the WebAssembly target available in FPC and we have a “glue” code generated using Pas2js. We render using WebGL (1.0, with 2.0 features useful but optional), using the Castle Game Engine code. The game code is cross-platform (the 3 examples above can be recompiled to desktop, mobile, console without any change). The
TCastleWindowabstracts all platform differences providing rendering and handling input (key, mouse, touch). -
This is not yet available in the CGE
masterbranch, not yet available in the downloads! The development is on a branch webassm_platformer_test. It should be merged tomastersoon. -
We have a ton of documentation what works already, how it works, how to test it, what is missing, and what do we plan on the web platform page. This page was quite intensively updated in the last 2 weeks, so check it out!
Do you like what we do? Spread the word to your friends and support us on Patreon! And have fun developing games with our open-source game engine 🙂