|
 |
 |
Our OpenGL and OpenGLES code is now more streamlined, which allowed to “unlock” various rendering features on OpenGLES.
This means we will use some features from OpenGL ES 3.0, if it is available:
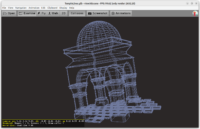
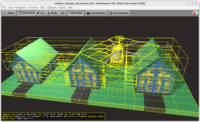
- Occlusion Culling, that is also showcased in a new demo examples/viewport_and_scenes/occlusion_culling.
-
3D textures (example data in demo-models, look in texturing_advanced subdirectory).
-
Using glBlitFramebuffer to get FBO results to image.
-
Modern way to query OpenGLES extensions by index.
-
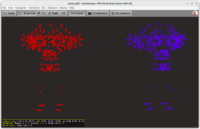
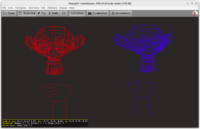
Fixed, and more efficient than ever on mobile, shadow maps using shadow samplers in OpenGLES 3. I already mentioned shadow volumes and shaow maps improvements on mobile in past news.
-
Loading DDS and KTX with explicit mipmaps (using
GL_TEXTURE_MAX_LEVEL).
Note that we still require only OpenGL ES 2.0. The OpenGL ES 3.0 features are optional for us.
Moreover:
-
Anisotropic filtering is now supported on OpenGLES, through an almost universally-available extension, just like on the desktop. See e.g. anisotropic_filtering demo. (Yeah, we should have a more comfortable way to adjust anisotropic filtering visually — I have 2 ideas about this, will explore them.)
-
We also fixed support for rendering shapes that require 32-bit indexes. While OpenGLES 2.0 guarantees only 16-bit indexes (OpenGLES 3.0 bumps it to 32-bit), we now automatically deal with it inside a renderer, if necessary doing additional processing to enable bigger meshes even for OpenGLES 2.0. This can be tested using fps_game on mobile.