-
Oculus (VR) (we have the hardware to test)
-
XBox (we have the hardware — even devkit, though "developer mode" can also be activated on a retail version of Xbox).
Features
- 1. Presentation
- 2. Summary
- 3. Cross-platform
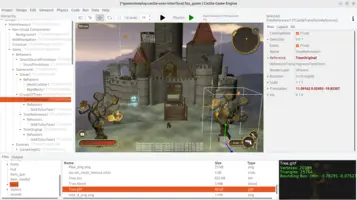
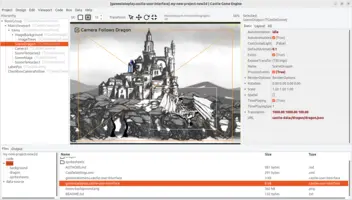
- 4. Visual editor
- 5. Viewport with scenes, camera, navigation and other components
- 6. Data formats
- 7. Graphic effects
- 8. Images
- 9. User interface components
- 10. Networking
- 11. Optimization and profiling
- 12. Sound
- 13. Physics
- 14. Tiled integration
- 15. Data and Systems
- 16. Particles
- 17. Native and fast code using modern Pascal
- 18. Build tool and continuous integration
- 19. Free open-source software
|
Note
|
Not enough? Want more features? :) See our roadmap and support us on Patreon to make it happen! |
1. Presentation
2. Summary
Visual editor
Components
Graphic effects
Cross-platform
Clean and fast code
Open source and friendly to continuous integration
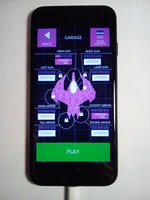
3. Cross-platform
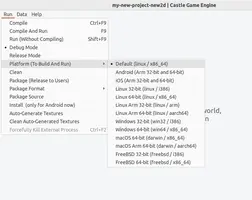
Truly cross-platform, you can work on (almost) any platform and compile to any platform.
-
Desktop (Linux, Windows, macOS, FreeBSD). Just install the engine, compiler (like FPC) and run the application.
-
Mobile (Android, iOS) with numerous Android services and iOS services to integrate with platform-specific features.
-
Web. Using the FPC WebAssembly target and WebGL for rendering. You can distribute your application by just including it as part of your webpage. Any modern web browser, desktop or mobile, supports it.
-
Console (Nintendo Switch).
-
Raspberry Pi and Pine64 devices (it’s just a Linux on Arm (32-bit) or Aarch64 (64-bit) CPU).
-
Coming soon (roadmap):
-
The engine code is portable and in principle "just works" on any operating system and CPU supported by FPC or Delphi.
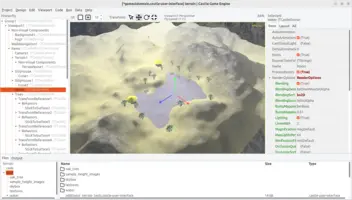
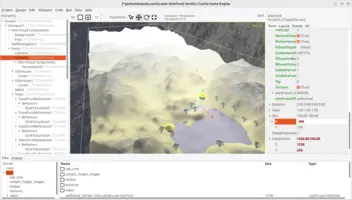
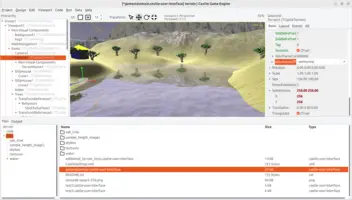
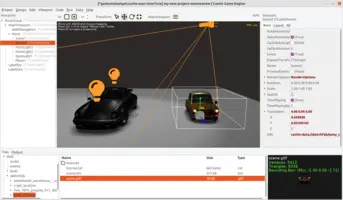
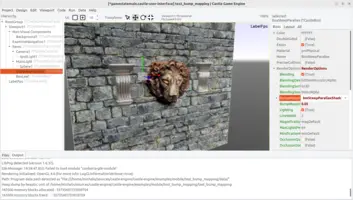
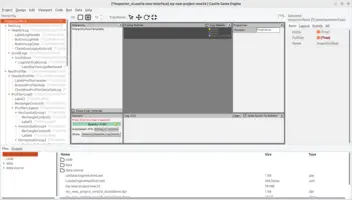
4. Visual editor
Editor to visually design your game 3D and 2D world and user interface around it.
-
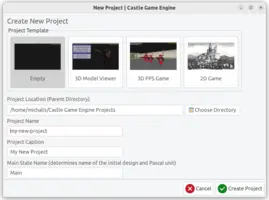
With templates for new projects — empty, 3D, 2D. They showcase nicely engine possibilities and were designed as a good starting point for your applications.
-
Allows to easily build the project for all platforms.
-
With file browser, with preview for data (3D models, images, sound files).
-
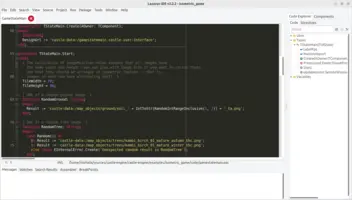
With easy way to execute code editor (Visual Studio Code, Lazarus, Delphi or anything else you like) to edit your code.
-
Designs are (de)serialized to JSON. Any component can be (de)serialized, along with it published properties.
-
Designs can refer to each other using
TCastleTransformDesignorTCastleDesign, to use them like prefabs from other engines. See components to reuse a design in other designs. -
You can define custom project-specific components available in the editor.
5. Viewport with scenes, camera, navigation and other components
Viewport with scenes, camera, navigation allows to define 3D and 2D worlds.
-
Flexible hierarchy of transformations and scenes that you can design in the editor or control from Pascal code using a powerful OOP API.
-
Powerful
TCastleSceneto load and render a lot of model formats, like glTF, X3D, sprite sheets. -
Other visible objects like
TCastleBox,TCastleSphere,TCastleText,TCastleImageTransform. Great also for quick prototyping 3D and 2D worlds. -
Flexible camera support, with multiple camera possible, attaching children to camera and placing camera as child of other objects, like bones.
-
Easy navigation components if you want to allow user to navigate in 3D or 2D worlds in a standard fashion. These include typical 2D and 3D navigation methods (like
TCastleWalkNavigation,TCastleExamineNavigation,TCastle2DNavigation) as well as 3rd-person navigation with avatar (TCastleThirdPersonNavigation). -
Each transformation can be enhanced with behaviors (descendants of
TCastleBehavior), likeTCastleBillboard,TCastleSoundSource. It is easy and encouraged to create behaviors required for your specific game, see Behaviors in the manual. -
TCastleTransformReferenceto efficiently reference the same transformation multiple times. Great e.g. to instantiate thousands of trees. -
Lights using components
TCastlePointLight,TCastleDirectionalLight,TCastleSpotLight. See lighting in manual. -
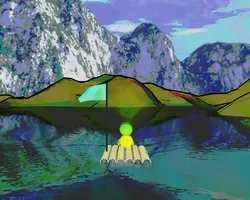
Components to visualize terrains (
TCastleTerrain), and generate terrain data from smooth noise (TCastleTerrainNoise) or image (TCastleTerrainImage) or a combination of them (TCastleTerrainCombine). See the examples/terrain. -
Our
TCastleViewportis a 2D user interface control that you can naturally use multiple times, to observe the same or different 3D / 2D worlds from different cameras at the same time.
6. Data formats
6.1. glTF
We support standard model format from Khronos: glTF.
6.2. X3D
We support standard model format from Web3D: X3D and VRML.
-
Support for X3D 4.0 with Physically Based Rendering and lots of possibilities for shapes, textures, animations etc.
-
The
TCastleSceneis a set of X3D nodes. We implement extended set of X3D nodes. -
You can build and process scene graph of X3D nodes. Procedural generation of models, any pre/post-processing of models is possible.
-
We can save the X3D graph back to file, in X3D or STL format, see
TCastleSceneCore.Save,SaveNode. -
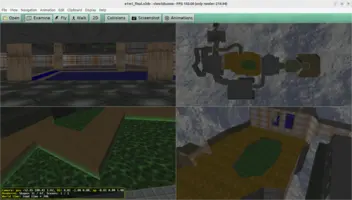
You can write model conversion utilities. Our Castle Model Viewer allows to convert various models to X3D and STL. Conversion to glTF is coming.
6.3. Sprite sheets
We support sprite sheets.
-
In Castle Game Engine (
.castle-sprite-sheet), Starling and Cocos2D formats. -
Own sprite sheet editor to visually create sprite sheets from texture atlases.
-
See the platformer example - complete platformer game using sprite sheets. Also released on itch.io.
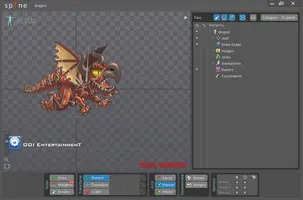
6.4. Spine
We support Spine skeletal 2D animations.
-
We have own Spine importer in Castle Game Engine that reads Spine JSON (not relying on any official Spine runtime).
-
Spine animations and rendering features are converted to standard engine animation nodes (same nodes as used by glTF and X3D) so they play consistently within the engine, with animation cross-fading etc.
-
Spine skins are supported.
-
Loading Spine JSON files from various Spine versions, up to and including Spine 4, is supported.
-
Spine texture atlases with all advanced options (e.g. stripping whitespace, rotating) are supported.
-
Alternative: Spine runtime for Castle Game Engine is an alternative approach to load and render Spine models. It supports some additional features by "offloading" some work to the Spine C runtime.
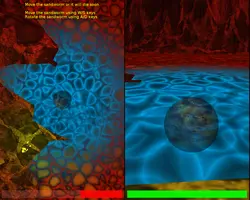
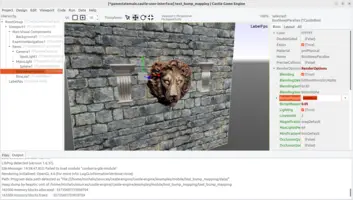
7. Graphic effects
-
Shader effects to define effects using GLSL that enhance existing engine rendering. See many examples in examples/shaders/ subdirectory. You can write own effects easily using OpenGL Shading Language.
-
Bump mapping (normal maps) using basic, parallax, steep parallax with self-shadowing algorithms.
-
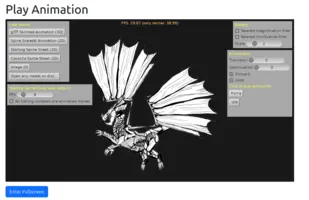
Animation blending/cross-fading (
TCastleSceneCore.DefaultAnimationTransition,TPlayAnimationParameters.TransitionDuration). -
Physically-Based Rendering used by default for glTF and X3D 4.0 models using
TPhysicalMaterialNode. -
Alternative unlit shading also available, with glTF and X3D 4.0 models using
TUnlitMaterialNode. -
Alternative "classic" Phong shading is also available using
TMaterialNodeorGltfForcePhongMaterials. -
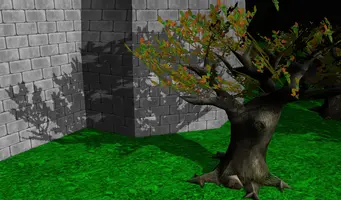
Shadow maps (with auto-detection of limits, correct shadows from multiple light sources).
-
Shadow volumes (with z-fail / z-pass automatic detection, silhouette detection).
-
Screen effects (post-processing) API to define post-processing effects using shaders. See screen effects specification, you can add screen effects over any UI control: just place it as child of
TCastleScreenEffects. See examples/screen_effects_demo/. -
Easily design background (with sky/ground gradients, skybox), fog.
-
Multi-sampling (full-screen anti-aliasing), just set
TCastleWindow.AntiAliasing. -
Occlusion Culling can greatly speed-up rendering in certain cases.
-
Modern approach to OpenGL and OpenGLES usage:
-
Using modern OpenGL (OpenGL 3.3 "core" profile).
-
Possibility to use ancient OpenGL (even 1.1) if we have to. To support ancient, buggy systems or virtual machines. See
TGLFeatures.RequestCapabilitiesfor information how to test it. -
We can leverage some OpenGL ES 3.0 features (for shadow maps, 3D textures, occlusion culling…), but any OpenGL ES 2.0 system works.
-
On desktops we can use both OpenGL (default) and OpenGLES. On mobile, naturally only OpenGLES.
-
Easy OpenGL debugging (
TGLFeatures.Debugallows to get rich logs and exceptions from GL).
-
8. Images
Easily display display images as user interface or in a viewport.
-
Numerous image formats (like PNG, JPG, RGBE) supported thanks to the integration with Vampyre Imaging Library.
-
Full support for KTX and DDS that enable GPU texture compression, cubemaps and more.
9. User interface components
-
User interface library providing cross-platform UI controls that work on all platforms, like buttons, labels, images.
-
Their look can be adjusted to match the style of your game.
-
Your game is organized into views. Each view can have a design (created in editor) and an associated unit where you can handle various events, like a key press.
-
Automatic UI scaling to adjust to any screen resolution and aspect ratio with anchors.
-
Powerful masks: manual, API reference, example.
9.1. Text and fonts
-
Rendering text in user interface and in 3D, with customizable fonts.
-
Fonts can be loaded from common formats (like TTF or OTF,
TCastleFont) or images (TCastleBitmapFont). -
Localization (including automatically translating user interface and
resourcestrings). -
UTF-8 support for all strings through the engine API, in particular to render text.
10. Networking
The engine uses URLs, allows to download contents of URLs, and can be integrated with various networking libraries.
-
All paths are expressed as URLs with some special CGE protocols, see URLs, loading (downloading) and saving resources.
-
Application data can be always accessed using URLs like
castle-data:/xxx. -
You can download URLs asynchronously using
TCastleDownload. -
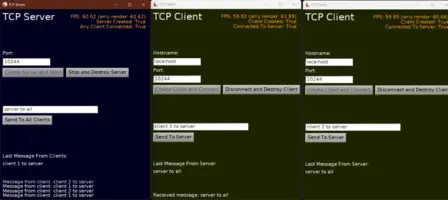
Integration with Indy (example client-server in examples/network/tcp_connection).
-
Integration with mORMot 2 (example in our castle-and-mormot-collaborative-editing demo).
11. Optimization and profiling
We have extensive optimization documentation and a number of features to help you make your game faster.
-
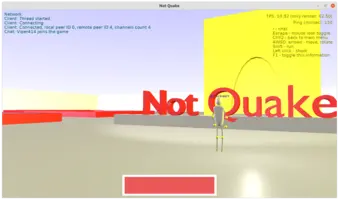
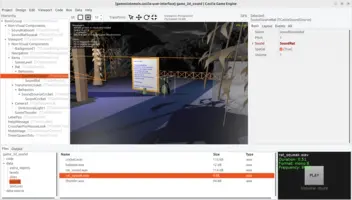
Inspector available under F8 in any debug game shows FPS profile and much more. It allows to inspect the current properties of all components, to tweak them at run-time, and even to hot-reload assets at run-time.
-
Built-in simple profiler
TCastleProfiler. -
Built-in frame profiler
TCastleFrameProfiler. -
Built-in texture memory profiler
TextureMemoryProfiler. -
DynamicBatchingis available to batch multiple shapes, to conserve draw calls.
12. Sound
You can play sound, spatial (in 3D) or not.
-
Supports for various sound backends: OpenAL or FMOD, on multiple platforms.
-
Sound streaming is done, for efficient playback of music tracks.
-
WAV and OggVorbis file formats are supported with all sound backends.
-
Sound components
TCastleSoundandTCastleSoundSourcecan be designed and tested also in editor. -
Automatic sound source management based on priorities.
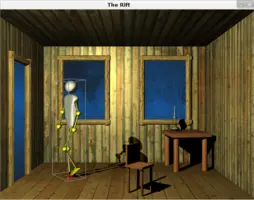
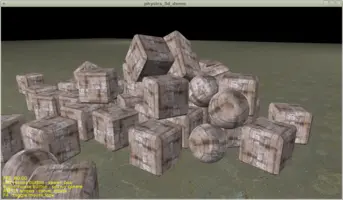
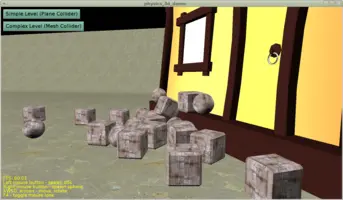
13. Physics
Use physics to calculate and react to collisions between objects.
-
Define rigid bodies and colliders on your objects. You can do it visually in the editor (and visualize colliders to make sure they make sense). Of course you can also set them up using code.
-
Allow gravity and collisions to automatically have an effect.
-
Test how physics behaves right inside the editor using "Physics Simulation" in editor.
-
React to collisions by registering events. Objects can also be "triggers" if you only want to detect when something enters their volume.
-
Set up joints that connect rigid bodies in some ways, e.g. to create a hinge.
-
Physics is fully useful in both 3D and 2D. Consult our examples (in
examples/physics/) for demos. -
Manually apply forces to affect rigid bodies using physics, e.g. to make a character jump, or cause an explosion.
-
Perform collision queries using physics, like "ray casts". Use e.g.
Viewport.Items.PhysicsRayCast. -
Organize objects in layers to limit what collides with what.
-
Using Kraft Physics Engine under the hood.
-
Deprecated: We also feature an older system with (for now) a few more ways to query collisions. Just set
TCastleSceneCore.PreciseCollisionstotrueto make collision queries treat your scene as a precise mesh. Then use routines likeViewport.Items.WorldRayCastorViewport.Items.WorldBoxCollisionto query whether something collides.
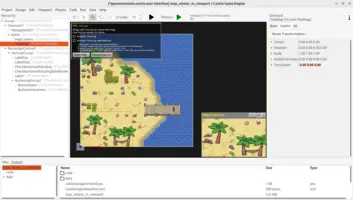
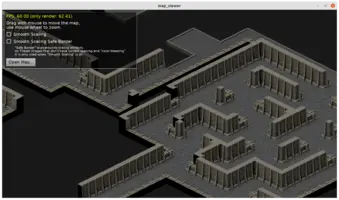
14. Tiled integration
You can design game maps using Tiled.
-
Tiled maps (TMX files) can be loaded into
TCastleTiledMapfor an efficient 2D or 3D display in a viewport. -
Viewport display means they can be combined with other scenes on top of it, like sprite sheets for units on the map.
-
We support various map types (orthogonal, isometric, hexagonal), layers (you control which layers are displayed), animations and more.
-
See examples/tiled/strategy_game_demo for a complete strategy game in CGE using Tiled maps.
15. Data and Systems
Developing games means dealing a lot with data (assets). We have full-featured systems providing all the capabilities you need. They are the basis of our editor but are also useful at run-time to deal with your data while your application runs.
-
Automatic packaging of data files for all platforms, exposing them through
castle-data:/URL. -
All the reading, writing, searching in our engine accepts URLs. So you can use regular file-system (
file:/), you can refer to files in your data (castle-data:/), you can refer to resources inside ZIP files, or even resources on the network (https:/…). You can easily register your own URL protocols (schemes) to extend this system. -
ZIP handling, supporting read and write, supporting all platforms and compilers, with optional URL protocol registration. See
TCastleZipand news about ZIP. -
Loading and saving components (our engine components or any other Pascal
TComponent) to JSON files. The base unit to do this isCastleComponentSerialize, and there are many things build "on top" of it, like our editor, loading designs in views, reusing designs. -
Cloning the components using
TCastleComponentFactory,ComponentClone. See e.g. examples/2d_games/space_shooter that uses a factory to spawn rockets and rocks.
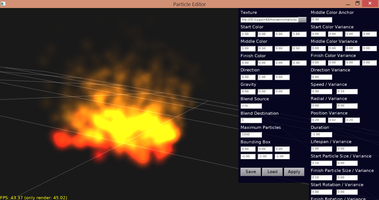
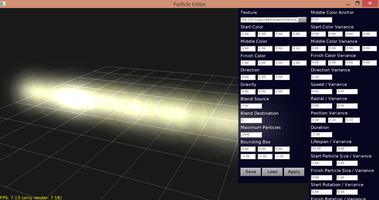
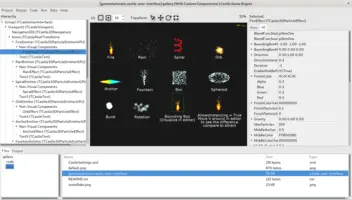
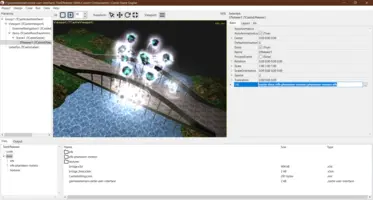
16. Particles
Particle systems are not yet part of the core Castle Game Engine units. However you can use additional open-source components that add this capability to the engine:
-
Particle Emitter: Particle system for 3D and 2D that supports editing right inside CGE editor. Particles are calculated with GPU acceleration (transform feedback). By Trung Le (Kagamma).
-
Effekseer Integration: Integration with Effekseer, a full-featured open-source particle effect creation tool. Also by Trung Le (Kagamma).
17. Native and fast code using modern Pascal
The engine, as well as your games, are written using modern Object Pascal.
-
We maintain a modern Object Pascal introduction book to learn the language and link to many more learning resources.
-
We support FPC and Delphi compilers, see Supported compilers and IDEs.
-
Pascal as a programming language is
-
elegant (type-safe, OOP, generics),
-
full-featured (big existing codebases can be used, e.g. Pascal and C, C++ libraries to connect your games with database, AI, networking),
-
native (compiled to native code that runs fast out-of-the-box).
NoteTo interact with a library using C++ classes (and other features that only C++ compilers understand) you generally need to write a "wrapper" library that exposes the equivalent API in plain C. This is exactly the same as trying to use C++ library e.g. from C#.
-
-
The same programming language that is used to make the engine is used for your applications — this results in simplicity (it’s easy to contribute) and speed.
-
Fast execution. It’s a language that compiles to fast native code, while staying elegant and type-safe.
-
Fast compilation.
-
Native debugging. It’s just a native application using native debugger. Debugging is integral part of the Lazarus IDE.
18. Build tool and continuous integration
Build tool to manage your project from the command-line or in batch mode (good for continuous integration). The build tool, just like editor, reads project information from CastleEngineManifest.xml file.
-
Build tool can build, package, run your application and autogenerate compressed textures (and more).
-
You can build for any supported target platform. You may need to install cross-compiler (e.g. using fpcupdeluxe), some platforms may also require additional tools (see their docs like Android).
-
We can build ready applications, like APK / AAB for Android, IPA for iOS.
-
Docker image with CGE and prerequisites (FPC, Android build tools, texture processing tools) to easily build CGE applications.
-
Ready instructions to automatically build CGE projects using:
-
or any other CI/CD system.
Enjoy modern continuous integration, for free, however you host your code!
19. Free open-source software
The engine is licensed on "LGPL with static linking exception" license, similar to FPC and Lazarus standard libraries.
-
In short it means that you can create proprietary, closed-source, commercial applications with it without any issues.
-
See license for details.
To improve this documentation just edit this page and create a pull request to cge-www repository.