Geometry3D component - extensions
Extensions introduced in Castle Game Engine related to 3D geometry.
See also documentation of supported nodes of the Geometry3D component and X3D specification of the Geometry3D component.
Contents:
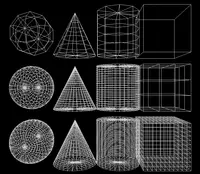
1. Triangulation of primitives (Cone, Cylinder, Sphere, Circle2D, Disk2D)
 |
You can control the triangulation of various geometry nodes:
-
Cone { ... SFInt32 [in,out] slices 0 # {0} + [3, infinity) SFInt32 [in,out] stacks 0 # {0} + [2, infinity) }In Pascal see
TConeNode. -
Cylinder { ... SFInt32 [in,out] slices 0 # {0} + [3, infinity) }In Pascal see
TCylinderNode. -
Sphere { ... SFInt32 [in,out] slices 0 # {0} + [3, infinity) SFInt32 [in,out] stacks 0 # {0} + [2, infinity) }In Pascal see
TSphereNode. -
Circle2D { ... SFInt32 [in,out] slices 0 # {0} + [3, infinity) }In Pascal see
TCircle2DNode. -
Disk2D { ... SFInt32 [in,out] slices 0 # {0} + [3, infinity) }In Pascal see
TDisk2DNode.
Slices divide the objects like "slices of a pizza".
Stacks divide the objects like "stacks of a tower".
You can easily test the effects of these fields by investigating your models in view3dscene. You can view in Wireframe mode to see the triangulation. You can try it on our demo models, for example
Special value 0 for any of these fields means
that we use a default value specified by the global variables
DefaultTriangulationSlices,
DefaultTriangulationStacks.
Generally, triangulate more if the object is large and you want to see the geometry precisely.
If you use lighting with Gouraud shading then also you need a reasonable triangulation to see the light effects (like spotlight cone effect) precisely. But by default in CGE we now use Phong shading which looks good regardless of the triangulation.
2. Specify orientation of primitives (Box.ccw)
We add Box.ccw field.
The default TRUE means that box is visible only from the outside.
You can specify FALSE to make it visible only from the inside.
Note that you can also use solid FALSE to make it visible from both sides.
Box {
...
SFBool [] ccw TRUE
}