We announced this feature already some time ago and you can watch my presentation from Embarcadero CodeRage 2022 about it. A lot of polishing work happened since then, so it’s time to announce it officially:
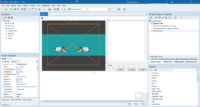
Castle Game Engine now offers a TCastleControl component that you can install in Delphi IDE and drop on a VCL or FMX form. It allows you to load any 3D or 2D object hierarchy (designed in CGE editor or just instantiated by code) and render it inside a Delphi form. Inputs (mouse, keys) are handled, animations play. You can embed a fully-featured game inside a Delphi form this way or you can use it to just add something small, e.g. a visualization of some 3D object (from glTF, X3D, MD3 or other formats) to an existing form design.
Everything is documented on TCastleControl manual page. The VCL and FMX variants of the component are practically equivalent, they are also practically equivalent to Lazarus (LCL) version of TCastleControl.
The short instructions are:
-
Get the Castle Game Engine. Take a look at our installation manual if you have any questions.
-
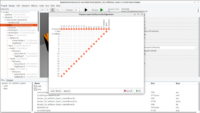
Install the components in Delphi IDE: Go to the packages/delphi subdirectory and open the AllPackages.groupproj there. It’s a group of 3 packages.
First, you can build them all at once.
Then install them. Make sure your target is “Windows 32-bit” and click “Install” on all 3 packages. The menu option to “Install” is available when you right-click each .bpl. (Again, remember to use “Windows 32-bit”; Delphi IDE is 32-bit, you cannot install packages when your platform is Windows 64-bit.)
-
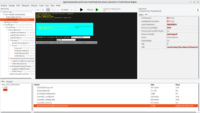
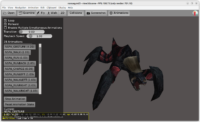
Then open the examples. They are in examples/delphi, one example for VCL one for FMX. These are regular Delphi projects, open them, play with stuff on form, compile and run (for Windows 32-bit or 64-bit).
You can also open each example in CGE editor, to edit the 3D / 2D / UI designs there. Compiling from CGE editor runs Delphi command-line compiler under the hood — so you can hit F9 from CGE editor, or from Delphi, and it practically does the same.
-
That’s it. Go ahead and have fun with the engine! 🙂
Follow the manual. If you want to use Delphi for everything — configure in CGE editor “Preferences” Delphi as your compiler and code editor. And open all the examples in examples/ subdirectory — all of them work with Delphi, though most of them do not use Delphi forms, they use our own TCastleWindow which is just a window filled completely with CGE rendering. Such applications are designed completely in CGE editor.
Since the initial announcement, we have improved input (mouse and key) handling on both VCL and FMX, we added code to avoid rendering FMX version at design-time (it seems FMX native components just cannot reliably render at design-time), and we improved how controls work with our views.
Let me know your feedback, about the new TCastleControl for FMX and VCL, and everything else! If you have any questions, hop onto our forum and Discord. And if you like this, please support us on Patreon!