Development: engine 4.0.0 - still almost there: a lot of creatures, items and player improvements
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Sorry, still no new release... But, as usual, we have many new features to announce for the upcoming Castle Game Engine 4.0.0 :) For starters, a little movie with explosions fun:
New features:
Creatures/items (commonly called "resources" in many places) improvements:
New example program:
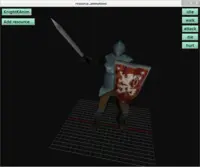
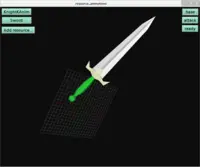
resource_animations. Demonstrates how to define creature/item animations inresource.xmlfiles, from KAnim and/or X3D animations. Can be also used to preview animations from anyresource.xmlfiles, e.g. you can try it on castle1 creatures and items. See DRAFT.modeling_tutorial.txt (will be moved to nicer HTML page later) for notes about how to design your creatures/items.Defining short-range creature attack and/or firing a missile are trivial now. See
TWalkAttackCreatureKind.AttackXxxandTWalkAttackCreatureKind.FireMissileXxxproperties, and<fire_missile>and<attack>elements inresource.xml.What actually happens is configurable by overriding methods
TWalkAttackCreature.AttackandTWalkAttackCreature.FireMissile. So, while you can think that <attack> is "short-range attack" and <fire_missile> is "firing a missile", in reality it's more like <attack> is "1st configurable attack-like action" and <fire_missile> is "2nd configurable attack-like action".You still can use extra states for special purposes in TWalkAttackCreature (
csMax+1,csMax+2etc.), so it's possible to add even more kinds of attack (or really anything else) by overriding appropriate methods.- Removing dead creature corpses from level is trivial, see
RemoveDeadproperty andremove_deadinresource.xml. - Weapons behavior is trivial to define also:
- short-range attack and missile firing (with ammo or not) is configurable fully inside TItemWeaponKind (and related
resource.xmlfile), no need for a single line of code. - A weapon can also immediately shoot (like a pistol).
- Ammunition type is configurable both for missile firing (arrows to fire) and immediate shooting or short-range (bullets for a pistol).
- short-range attack and missile firing (with ammo or not) is configurable fully inside TItemWeaponKind (and related
Die animations, and configurable RemoveDead, are also available for Still and Missile creatures. Die animation allows e.g. to make exploding animations for missiles and immobile objects (like barrel in the movie above).
RemoveDead allows to keep the corpse on the level, with special twists for missiles. Your missiles, like arrows, can be left "stuck" in the wall. (This mechanism should be better and more intelligent in the future, as part of the "decal" system. For now, at least it basically works for some cases.)
CastShadowVolumesandReceiveShadowVolumes, default true, configurable for every item and creature (cast_shadow_volumesandreceive_shadow_volumesinresource.xml).TItemOnWorld.AutoPickproperty, to control automatic picking of items by player, andTItemOnWorld.ExtractItemmethod to implement picking yourself.TItemOnWorld.RotationSpeedproperty, to control the speed of rotation of items (set to 0 to disable rotating).TInventoryItem.Stackmethod to override, to affect how items stacking works.- New nice properties to control middle point used for collisions (see
T3D.Middle,T3DCustomTransform.MiddlePoint,T3DCustomTransform.PreferredHeight). Unified gravity on items and creatures, with new comfortable properties (seeT3DCustomTransform.Gravity,T3DCustomTransform.FallSpeed,T3DCustomTransform.GrowSpeed). More configurable fromresource.xmlfile (middle_height,fall_speed,grow_speed,direction_fall_speed— see creating_data_resources). - Removed default TCreature and TItemOnWorld behavior on "activation" (Input_Interact, usually "e" in 3D games like "The Castle" and left mouse click in traditional 3D viewers). Previously they were making a simple description "what you see" on the Notifications, which may not be a desirable default behavior for many games. If needed, you can reimplement this (or many other ideas) by overriding TCastleSceneManager.PointingDeviceActivate3D . You can also make your own T3D descendants and override their
T3D.PointingDeviceActivate, like before.
Our Blender X3D exporter updated for Blender 2.64a.
New KAnim exporter for Blender 2.64a added. For the same reason as a couple of years ago (Blender standard X3D exporter still cannot export animations) we still need it.
Levels improvements:
Placeholders are nicer. You can indicate in
level.xmlhow to detect placeholder names in 3D level file, for example useplaceholders="blender"to use object names set in Blender. You configure it now nicely to support any other modeler. Also, we now make clear that this detection dependent on modeler is only forTGameSceneManager.LoadLevelplaceholders, nothing else. See level.xml and resource.xml files documentation.You can register own callbacks, see
PlaceholdersNamesand docs ofTPlaceholderName.- Magic "margin" parameter around sectors removed. We now just look at waypoint's bounding box. See notes about sectors/waypoints for user, and see
TGameSceneManager.LoadLevelfor developer docs. - Extracting direction (for initial direction that the creature is facing) from placeholder. See
placeholder_default_directionin creating_data_levels docs. TCastleSceneManager.OnMoveAllowedcallback, to control how the algorithm described atTCastleSceneManager.MoveLimitworks — allows to limit the working of gravity and/or movement to some 3D space.
Player improvements:
TPlayer.RenderOnTopfeature.- Every
T3DOrientinstance has automatically a synchronizedT3DOrient.Camerainstance inside. This makes Player<->Camera synchronization work without any fuss. It also allows to switch your view into a computer-controlled creature, which is quite fun. In network games, other players will also be creatures (with data synchronized from network), so this will also allow observing other players when in "spectator" mode — I saw this feature in Tremulous, it's quite cool. TPlayer.FlyingandTPlayer.FlyingTimeOut, a simpler and more flexible properties to control player flying (replace previousTPlayer.FlyingModeand friends).
Image API improvements:
- Cleanups around
AlphaChanneldetection, code simplified (and much shortened). Our alphaChannel extension is now available for all X3DTextureNode. - Introducing
TGLImageclass inGLImagesunit, for drawing images on 2D screen. This encapsulates a display list, and in the future will be seamlessly changed to PBO for modern OpenGL versions. ForbiddenConvsparameter toLoadImageremoved, along withTImageLoadConversionsand friends. They were complicated, and not really useful in practice. (If you're really paranoid about conversions, you can useLoadImageto any class and make conversions yourself, honoring any order/limits as you desire.)
- Cleanups around
Other changes:
- Unit
CastleGameCacheremoved. We automatically use the globalGLContextCachenow, this makes things trivial to use and automatically optimal. If you really, really want to use a separate cache for some stuff, you can still do it byTCastleScene.CreateCustomCacheandTCastlePrecalculatedAnimation.CreateCustomCache— but, aside from debugging, it's hard to imagine why you would need it now :) - OpenGL resources are automatically shared between two or more
TCastleControlcontrols. AlsoIdlefixes for multipleTCastleControlin a single application. - Generic unit name
Shaperenamed toCastleShapes,ImagestoCastleImages,TriangletoX3DTriangles. New unitCastleTrianglesextracted fromVectorMath(to make a hugeVectorMathunit at least a little slimmer). Large press / release callbacks and virtual methods rearrangement: all presses (
KeyDown,MouseDown,MouseWheel) now go to a singlePressmethod (withTInputPressReleaseparam). Likewise, all releases (KeyUp,MouseUp(we didn't implement mouse wheel releases yet)) go toRelease. Same goes for callbacks, now you haveOnPressandOnRelease.This allows a huge code cleanup (and shortening) in a lot of places. Since our engine concentrates input processing on
TInputShortcut, where you can customize whether it's key and/or mouse button and/or mouse wheel, it makes sense to store "press" and "release" as a singleTInputPressReleasevalue. Previously, a lot of code was complicated because of this, and also some methods had a lot of parameters to pass all key/mouse information in separate variables.If you want to add some key/mouse shortcut to your game, you can now do it easily:
Create it, like this:
Input_UseLifePotion := TInputShortcut.Create(nil, 'Use life potion', 'life_potion_use', igItems); Input_UseLifePotion.Assign(K_L, K_None, #0, false, mbLeft);
Then use it in
TCastleWindow.OnPressorTCastleControl.OnPresscallback, or in an overriddenTInputListener.Pressmethod (TInputListeneris an ancestor for many things, likeTCamera,TUIControl,TCastleSceneManager) likeprocedure Press(Window: TCastleWindow; const Event: TInputPressRelease); begin if Input.IsEvent(Event) then ... end;
The keymap management in
CastleInputsunit cooperates with it nicely. For example you can check which shortcut matches byInputsAll.SeekMatchingShortcut. You can get an input from user byCastleMessages.MessageKeyMouse. This is great for games where you want to allow user to customize inputs. SeeGameControlsMenuin castle1 source for a working example of it, withTCastleOnScreenMenu integration.You can of course still hardcode the particular keys/mouse buttons etc., if you want. It's still simple as the
TInputPressReleaseis a pretty trivial structure, it hasEventTypefield, and even helpers likeIsKey. So you can doprocedure Press(Window: TCastleWindow; const Event: TInputPressRelease); begin if Input.IsKey(CharEscape) then ... if Input.IsMouseButton(mbLeft) then ... end;
- Unit