Castle Game Engine 5.0.0 release (Android, iOS, more), view3dscene 3.14.0 release
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
We're proud to announce the release of Castle Game Engine version 5.0.0:)
We also release view3dscene 3.14.0, our 3D model browser (packed with many graphic effects) and converter. And, for fun, checkout also a new 1.2.0 release of Darkest Before the Dawn, a small scary game for Android, Linux and Windows — of course done using our engine.
Major new features of this release:
Android support
Using OpenGLES 2.0 and NativeActivity underneath. Works on any Android >= 2.3 with OpenGL ES 2.0. Most of the normal 2D and 3D rendering features are working under Android, including fun stuff like shader effects, screen effects (with depth, like SSAO), multi-texturing, cubemaps, fog... The integration with Android is very comfortable — although the code is compiled in a library (controlled by the main activity) you still have normal message loop (so you can use modal functions like from CastleMessages unit). Logging is also integrated with Android logging. Reading from Android assets (files packed inside Android apk) is immediately available, just use URL like
assets:/my_texture.png. Multi-touch is fully supported.More information about using the Android port on the Android development wiki page.
iOS (iPhone, iPad) support
Like on Android, rendering is done using OpenGLES 2.0, and most of the normal rendering features just work :) The engine is wrapped in a library controlled by the main iOS application.
More information about using the iOS port is on iOS development wiki page.
Comfortable API for 2D rendering
Our 2D rendering functions and components were reworked, to provide much more flexible (and also simpler) API for game developers. Making a 2D game, or just adding 2D HUD on top of your 3D game, is now a breeze :) This includes a couple of new features:
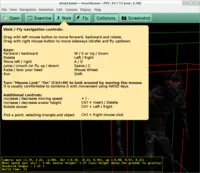
TGLImage is now the main class to draw images in 2D. It renders 2D images as non-power-of-two textures underneath, which makes it suitable for modern OpenGL and GLES, and better for anti-aliasing. The Draw method can stretch the image, and the Draw3x3 method can even intelligently stretch the image while preserving constant-size corners. It also automatically uses alpha channel (for alpha test or alpha blending, you can also force specific treatment using TGLImage.Alpha property). Property TGLImage.Color allows to easily color the rendered image. Tutorial chapter about 2D controls contains various usage examples.
All CastleControls components use now
TGLImagefor all of their rendering. They use TCastleTheme (asThemeglobal instance) to get their images, this way you can easily change the look of all controls defined in CastleControls.Dialog boxes in CastleMessages unit are also using
TGLImagefor the rendering. They also use normal buttons at the bottom, so they are clickable and generally look and behave like normal dialog windows with normal buttons :) Same thing for the progress bar.We consistently use
TCastleColor(alias forTVector4Single) for all the color properties. The alpha value of the color is honored everywhere.Image and text drawing routines discourage now from using global state, like "current color" or "current raster position". You should use TGLImage.Draw versions that take explicit draw position, and TCastleFont.Print versions that take explicit draw position and color.
Modern font loading and rendering
We now use the FreeType library for loading fonts, which allows us to load at runtime a font from a ttf file, and use it with any size, with or without anti-aliasing. This makes the font rendering modern (no display lists, just a single texture), and working with GLSL and OpenGLES20 (Android, iOS), and suitable both for anti-aliased and non-anti-aliased text (resulting in alpha blending or alpha testing).
It is also possible to convert ttf font to a Pascal code, to easily embed the fonts inside Pascal program, and avoid the need for FreeType library at runtime (which also avoids the needs to worry about linking with FreeType on Android/iOS). The program do it is texturefont2pascal (see
castle_game_engine/examples/fonts/).Important font classes are called now TTextureFont and (abstract) TCastleFont. TTextureFont is either loaded from ttf or from prepared data (when TTextureFontData was converted to a Pascal code). There is also new TSimpleTextureFont to draw a colorful text from glyphs in an image.
Check out new example
castle_game_engine/examples/fonts/font_from_texture.lprfor usage examples.
By the way, on the side of this post, you can see screenshots from three games using our engine done in weekend "gamejams" (see Ten Square Games COMPO). There is "Orcs and Volcanoes", roguelike with pixelart graphics, with some 3D twists and real-time action. There's "Darkest Before the Dawn", a scary 3D game for Android. And there's "Little Things", a sweet colorful tiny game about a brave boy (you can get and compile it from our SVN, just checkout http://svn.code.sf.net/p/castle-engine/code/trunk/little_things/).
The rest of new engine and view3dscene features:
Engine can be compiled and used as a shared library (
castleengine.dllon Windows,libcastleengine.soon Linux), with API accessible from C or C++. We provide a C header insrc/library/castlelib.hfor this purpose. See code insrc/library/and tests inexamples/library/.You can already develop cross-target games (for Android, iOS, or standalone normal OSes like Linux or Windows) using the engine. This means that a single source code can be used to compile multiple versions of the game. Some more plans for Android/iOS:
- We plan to make a "build tool" for the engine to auto-generate the necessary files for the compilation on given target (although it's unsure if this will be ready for next release). See Planned: build tool wiki page, and drop a comment if you're interested!
- List of missing features on Android and iOS is documented here. Help in implementing them is very much welcome :)
The default TWalkCamera inputs are now equal to TPlayer inputs, in particular they honour common AWSD combo.
TextureBackground support, making it possible to use MovieTexture as skybox sides. The rendering of Background and TextureBackground uses new simplified code, that can utilize our texture cache and works on OpenGLES too.
Context resource sharing (so that many windows/controls work OK, sharing textures and fonts and such) implemented for CastleWindow Xlib+GLX and GTK backends.
Support for png and gz formats without any external libraries (using FpRead/WritePng and PasZlib underneath). This is particularly useful for Android and iOS, where linking with external libraries is not so easy.
CastleEnumerateFiles API much changed and renamed to CastleFindFiles. It supports searching for files inside Android assets too (although, unfortunately, not recursive — because of NDK API limitations).
Font lifetime is no longer limited to the OpenGL context. This means that you can create and use TCastleFont or TTextureFont instances more freely, e.g. create them once at the application initialization (no need to repeat it in every OnOpen), and measure text (e.g. calling TextWidth) at any time.
The
Sendmethod of X3D events (like TSFFloatEvent.Send) is now safer to use. Now all EventXxx properties have a specialized type, like TSFBoolEvent or TSFStringEvent, and you can only call Send with proper parameters.The ARCHITECTURE mode was renamed to TURNTABLE, following InstantReality mode that has a similar purpose.
The DrawStyle, OnDrawStyle, Draw, OnDraw renamed to RenderStyle and Render.
New class TUIContainer makes it easier to create and use containers (like the ones provided by TCastleWindow and TCastleControl). Various small fixes and improvements come as a result of that. You may need to adjust your window callbacks to take "Container: TUIContainer" parameter (although we added compatibility alias TCastleWindow = TUIContainer to make it possible to still compile old code; but remember that now TUIContainer and TCastleWindowCustom are totally separate classes). This also cleaner reflects that the basis for all engine rendering (2D and 3D) is now TUIControl. So all container providers (TCastleWindowCustom, TCastleControlCustom) give you Controls list with the same behaviour.
The Android docs contain also a section about "Debugging running application (on an Android device) using ndk-gdb" — yes, it works flawlessly :)
Multi-touch is implemented :)
- There is an example program in
castle_game_engine/examples/android/drawing_toy/where you can draw on the screen, with each finger index drawing with a different color. Try drawing with 2-5 fingers simultaneously :) It's pretty fun, and allows you to test the multi-touch support on Android :) - Multi-touch API changes:
- Press/Release: TInputPressRelease structure (which is a parameter for OnPress/OnRelease events) has a new field FingerIndex. On devices with a single normal mouse (no touch), like on desktops, FingerIndex is always 0.
- Motions: TUIControl has new method Motion, and TCastleWindow/TCastleControl have new callback OnMotion. They get a parameter TInputMotion, that contains new and old position, a FingerIndex, and Pressed describing which buttons are pressed (for mouse, this corresponds to actual buttons pressed, may be [] if none; for touch device, it is always [mbLeft]; this way you can just detect any dragging by Pressed <> []).
- Current state: TCastleWindow and TCastleControl have a list of Touches, listing current state of the touches. It's length varies (can be zero if not touching). Right now, the state of touch is just it's position in 2D and FingerIndex, but we may extend it in the future. See comments at CastleUIControls.TTouch type.
- You can use MousePosition to get position of touch with FingerIndex = 0, if any (will return zeros if no such touch). Consistently, the state of mbLeft in MousePressed says whether the touch with FingerIndex = 0 currently exists. The effect is that code that looks only at MousePosition/MousePressed will somewhat work with touch devices, treating them as a device with a mouse with a single (mbLeft) button (that mysteriously doesn't report move events when button is not pressed).
- The mouse/touch positions are changed to floats (not ints), to support devices with sub-pixel precision.
- The mouse/touch position has Y going from bottom to top, just like our 2D drawing routines. No more the need to invert MouseY.
- There is an example program in
Have fun using the engine! We hope to see some nice games in the nearest future :) And visit our forums if you have any questions!