Fog
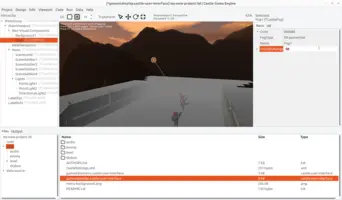
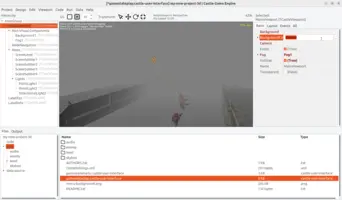
Fog can be added and configured using the TCastleFog component. The component is available in CGE editor, so you add and configure your fog even without writing any code.
The usage is simple:
-
Add a fog component anywhere to the design using "Add Non-Visual Component → Fog (TCastleFog)" in editor.
-
Set the fog as active for given viewport by adjusting the
TCastleViewport.Fogproperty. -
Adjust the fog parameters, like
TCastleFog.ColorandTCastleFog.VisibilityRange. -
Optionally, also adjust the background color to match the fog color. The fog looks most natural in this case.
For example adjust the
TCastleViewport.BackgroundColorand leaveTCastleViewport.Backgroundempty (nil) for a simple background color.Or can make background horizon color, or background skybox, visually match the fog. See more about backgrounds.
|
Note
|
The fog is applied in the final (sRGB) color space, this allows to match fog color perfectly to background color or UI easily. This means that Linear color space (gamma correction) doesn’t affect fog application. |
To improve this documentation just edit this page and create a pull request to cge-www repository.