Viewport with scenes, camera, navigation
1. Viewport and scenes
1.1. Overview
The most important Castle Game Engine class to display 3D and 2D models is TCastleScene. You simply set the TCastleScene.Url property to load a model, like gltf or sprite sheet file.
You have to insert instances of scenes into a viewport (more precisely, TCastleViewport.Items tree) to make them actually visible. TCastleViewport represents a 2D viewport on a screen, within this viewport your world (3D or 2D) is displayed. Viewport is a user interface control, which means that it descends from TCastleUserInterface and it shares the same feature we’ve seen in the previous chapter about views and UI.
The scenes can be transformed (moved, rotated, scaled) within the viewport. You can arrange them in transformation groups using TCastleTransform. TCastleTransform is an ancestor of TCastleScene that doesn’t display anything by itself, but it transforms all the children.
1.2. Video
If you like to learn by watching, this is good introduction to viewport capabilities in 3D and 2D:
1.3. TCastleTransform descendants
TCastleViewport has a property TCastleViewport.Items that holds everything that the viewport displays.
You can add there any classes descending from TCastleTransform. We list the most important classes and their properties below.
1.3.1. Transform (TCastleTransform)
Use the base TCastleTransform class to transform and group the children.
The most important properties are Translation, Rotation, Scale. Operate on children using methods like Add, Remove.
1.3.2. Scene (TCastleScene)
TCastleScene is the most important class to display 3D and 2D models.
It can render, animate, perform collisions etc. Set Url to load the model. Run animation using PlayAnimation. TCastleScene descends from TCastleTransform. So you can also use Translation, Rotation, Scale to transform it. Scene can even have children. Use ExposeTransforms to attach children to animated bones in glTF skeleton.
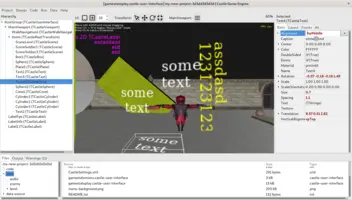
1.3.3. Text (TCastleText)
TCastleText allows to display a text, possibly transformed in 3D.
Its most important property is TCastleText.Caption (or, if you want access the multi-line string list, TCastleText.Text). The font is configurable using TCastleText.CustomFont.
|
Note
|
Use For user interface text, outside of viewport, use |
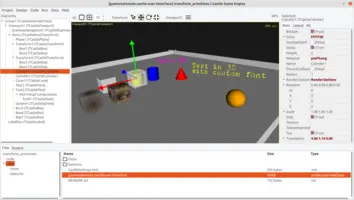
1.3.4. Primitives (TCastlePlane, TCastleBox, TCastleSphere, TCastleCylinder, TCastleCone)
TCastlePlane, TCastleBox, TCastleSphere, TCastleCylinder, TCastleCone are easy 3D primitives that you can use to design your world.
All of them have a configurable size, Material (set to pmPhong or pmUnlit to easily make it brighter), Color, Texture and other basics. While you could create such simple objects in any 3D authoring software (and use them through TCastleScene as well), our primitives are often very useful for quickly prototyping your game world.
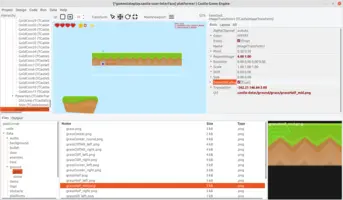
1.3.5. Image (TCastleImageTransform)
TCastleImageTransform allows to display an image inside a viewport. This is great for simple static 2D game backgrounds, that should move along with player or camera. The image has a configurable pivot, it can be repeated and resized in an easy way.
Set Url to load the image. Optionally adjust RepeatImage, Size, Pivot as you see fit.
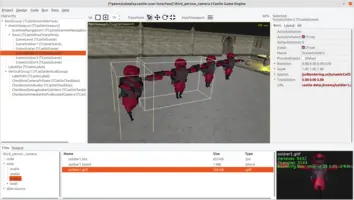
1.3.6. Reference (TCastleTransformReference)
TCastleTransformReference makes a reference to another TCastleTransform (e.g. a single scene, or a group of scenes) to instantiate it again within the same viewport. This is an efficient way to create a lot of instances of the same object. At the end of Tutorial: Designing a 3D world we have a quick section describing how to use it.
Set TCastleTransformReference.Reference to indicate which transformation is referenced by this instance.
In the editor, it’s simplest to create an instance of TCastleTransformReference using the "Duplicate Linked (TCastleTransformReference)" menu item. It’s available in the context menu (right-click on the TCastleTransform you want to see multiple times) and in the main menu (in "Edit"). The key shortcut is Ctrl+Shift+D.
Since all the references point to the same TCastleTransform, it must have the same state (e.g. be static, or show the same moment of the same animation). If you use LODs (level of detail), each reference will display the appropriate LOD level (see example examples/viewport_and_scenes/level_of_detail_demo).
2. Camera
Camera determines what part of the world (3D or 2D) is visible in the viewport. Ready camera instance is available as TCastleViewport.Camera property. You can configure camera easily by changing its properties e.g. MyViewport.Camera.Translation := Vector3(1, 2, 3).
3. Navigation
Navigation is our term to describe a class handling user input to move the camera. Our engine provides some ready navigation classes, for example TCastleWalkNavigation implementing a typical navigation in FPS games. But you don’t have to use our ready navigation classes, you can easily just move the camera with your own code.
4. Next: Using the viewport in Castle Game Engine editor
Now that you know the basic terminology and classes, let’s see how to actually use them.
Next chapters will start by describing how to use them in our visual editor, and later we’ll show examples how to use them from Pascal. Remember that everything you do inside the editor can be done by Pascal code too. In particular, all the classes and their properties that you use within the editor are really the same classes you use from Pascal code. So whatever you can change from editor — you can also later change during the game, from code. And all the class instances that you create within the editor (like TCastleScene) — can also be created (or destroyed) in any order during the game execution.
To improve this documentation just edit this page and create a pull request to cge-www repository.